Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,170
- Баллы
- 21,375
Семен Семеныч добавил(а) новый ресурс:
[SemSem] Visitor Panel - Новый виджет панели посетителя
Узнать больше об этом ресурсе...
Кое что упустил в настройках стиля, но это вероятно в новой версии, если конечно надо будет обновлять :)
[SemSem] Visitor Panel - Новый виджет панели посетителя
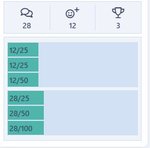
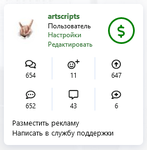
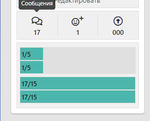
Собрал в плагин :) Панель посетителя с кнопкой на платное повышение и прогресс баром, показывающем сколько есть сообщений/реакций и сколько осталось до следующей группы.
Думаю вопросов возникнет много, так как настраивать прогресс бары надо самим, предугадать какие группы есть и критерии их повышений не могу :) Пытался сделать удобнее, без ковыряния в шаблонах, вынесены в настройки.
Имеются настройки стиля.
Узнать больше об этом ресурсе...
Кое что упустил в настройках стиля, но это вероятно в новой версии, если конечно надо будет обновлять :)