Редакторы форматированного текста сложны. Когда вы углубляетесь в то, как они на самом деле работают, становится интересно, почему их так много и почему разработчики охотно тратят значительную часть своей жизни, работая над одним из них. В XenForo мы прошли через... считает на пальцах ... три В нашей истории были разные редакторы форматированного текста, поэтому, если мы проявим щедрость, мы сможем, по крайней мере, засвидетельствовать, каким инженерным подвигом они являются и насколько сложно с ними справиться правильно – и все, что нам нужно сделать, это осуществлять их.
Хотя это тоже нелегкий подвиг. У нас появляется все больше функций, которые нам нужны в редакторе, у нас есть уровень преобразования HTML в BB-код (и обратно), и у нас есть общая база пользователей, насчитывающая миллионы участников среди всех наших клиентов, которые кажутся намерен сломать наш редактор странными и чудесными способами. Поэтому выбор нового редактора сопряжен с риском и проблемами. Иногда, даже когда мы выбираем верно редактор, это не всегда таким является.
В последние годы мы внимательно следим за развитием событий в области редакторов форматированного текста, и, хотя есть несколько интересных проектов, есть только один явный победитель, и это Tiptap.
Tiptap, который сам по себе основан на удивительных

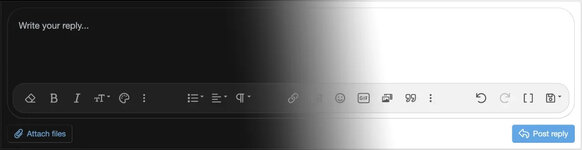
Общий внешний вид редактора на данный момент не доработан на 100%, но текущая версия, как показано на рисунке выше, кажется знакомой. Одним из заметных изменений на данный момент является то, что мы переместили панель инструментов в нижнюю часть редактора, что сделало элементы управления более доступными, особенно на смартфонах.
Хотите, чтобы это было наверху? Нет проблем, для этого достаточно одной строки CSS.
Панель инструментов, как всегда, полностью управляется через существующий менеджер кнопок редактора в панели управления администратора, поэтому саму панель инструментов можно сделать как полнофункциональной, так и минималистской, как вам нравится.
В рамках общей схемы, лежащей в основе Tiptap, разработчики могут определить «правила ввода» для каждого расширения, что, короче говоря, представляет собой редактирование в стиле Markdown:
Посмотреть вложение 314731-279809fa4b3f2ec6884300eb76ffa040.mp4
Опытные пользователи не только смогут использовать синтаксис в стиле Markdown для создания контента, который обеспечивает значительный объем функций редактора, но также смогут видеть изменение форматирования в режиме реального времени.
Посмотреть вложение 314732-d64e0a96c93997529bf02980ecfc5b2d.mp4
Этот уровень визуальной ясности того, как будет выглядеть ваш окончательный контент, распространяется даже на блоки кода, синтаксис которых теперь полностью выделен в редакторе. Подсветка синтаксиса обеспечивается
Посмотреть вложение 314734-e757aff53120d67c4d2fbf85f9d2ef70.mp4
Это действительно опыт «что видишь, то и получаешь», и чтобы еще больше подчеркнуть это, подождите, пока вы не увидите, что происходит, когда вы вставляете встраиваемую ссылку (лучше всего просматривать в полноэкранном режиме):
Посмотреть вложение 314743-f469d4eb8daa7f10b5b52ab175953e90.mp4

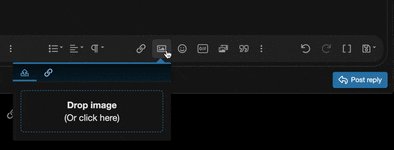
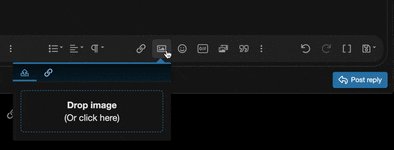
Кстати, меню редактора "Вставить изображение" теперь поддерживает
Мы еще не до конца решили, какую форму примет этот новый опыт редактирования. Это может быть что-то, что выбирается пользователем, администратором или что-то, что можно включить как гибрид с панелью инструментов. Ваши мысли по поводу этого подхода приветствуются!
Для тех из вас, кто менее сосредоточен на разработке, это может быть не так интересно. Но давайте просто взглянем на пример расширения, которое добавляет редактору некоторые функциональные возможности:
Посмотреть вложение 314831-c9ccc51791168b1aa462203869463686.mp4
Хотя это (в настоящее время) не поставляется как встроенная функция (мы даже не создали связанный BB-код для ее отображения в сообщениях), мы хотели поделиться ею как примером того, насколько простым и интуитивно понятным является Tiptap. Вот написанный нами пример кода расширения Tiptap, обеспечивающего функциональность, показанную в предыдущем видео:
Полное описание того, как именно это работает, выходит за рамки этой статьи, но не стесняйтесь потратить некоторое время на понимание этого и
Нажатие Enter/Return в новом редакторе теперь создает новый абзац (с соответствующим интервалом). Чтобы привыкнуть к этому, может потребоваться несколько минут, поскольку нажатие Enter/Return теперь будет создавать новый межстрочный интервал, эквивалентный двойному нажатию Enter/Return в настоящее время. Вы можете вставить «жесткий перерыв» (создавая <br /> тег) с Shift + Enter. Хотя это может потребовать краткой корректировки, теперь оно соответствует количеству работающих приложений и инструментов офисного пакета, поэтому мы не ожидаем, что это займет много времени.
Правильное использование абзацев не ограничивается редактором: теперь мы также правильно отображаем контент с помощью абзацев!
Мы даже не изменили базовый синтаксис кода BB. Это достигается с помощью совершенно нового анализатора кода BB, который интеллектуально определяет правильные границы абзацев и способен различать разрывы строк и абзацы.
Хотя это тоже нелегкий подвиг. У нас появляется все больше функций, которые нам нужны в редакторе, у нас есть уровень преобразования HTML в BB-код (и обратно), и у нас есть общая база пользователей, насчитывающая миллионы участников среди всех наших клиентов, которые кажутся намерен сломать наш редактор странными и чудесными способами. Поэтому выбор нового редактора сопряжен с риском и проблемами. Иногда, даже когда мы выбираем верно редактор, это не всегда таким является.
В последние годы мы внимательно следим за развитием событий в области редакторов форматированного текста, и, хотя есть несколько интересных проектов, есть только один явный победитель, и это Tiptap.
Что такое Tiptap?
Tiptap - это полностью модульный, открытый и безголовый редактор. Безголовый означает, что пользовательский интерфейс отсутствует. Модульность означает, что вы можете включить только те функции, которые вам нужны. Он настолько модульный, что технически вам даже не нужно включать абзацы или текст (хотя это может снизить его полезность). Он также имеет фантастическую систему расширений, которая позволяет нам не только создавать собственные расширения, но и расширять существующие! (подробнее об этом позже).Tiptap, который сам по себе основан на удивительных
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
, не просто пытается украсить ввод произвольным HTML, как большинство редакторов форматированного текста. Скорее, он имеет очень строгую (но расширяемую) схему, состоящую из меток и узлов. Метки представляют собой встроенное форматирование (например, жирный и курсив ) и Узлы — это форматирование на уровне блоков (например, абзацы, кавычки и блоки кода).Ваш первый взгляд
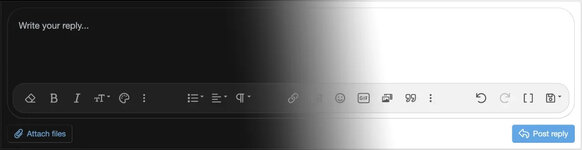
Пристегнитесь, потому что здесь есть что вам показать. Но сначала представление о том, как это может выглядеть в светлом или темном стиле:
Общий внешний вид редактора на данный момент не доработан на 100%, но текущая версия, как показано на рисунке выше, кажется знакомой. Одним из заметных изменений на данный момент является то, что мы переместили панель инструментов в нижнюю часть редактора, что сделало элементы управления более доступными, особенно на смартфонах.
Хотите, чтобы это было наверху? Нет проблем, для этого достаточно одной строки CSS.
Панель инструментов, как всегда, полностью управляется через существующий менеджер кнопок редактора в панели управления администратора, поэтому саму панель инструментов можно сделать как полнофункциональной, так и минималистской, как вам нравится.
Отлично подходит как для обычных, так и для опытных пользователей
Во многих случаях вам может даже не понадобиться использовать панель инструментов. Самые смелые из вас могут даже полностью отключить панель инструментов благодаря простоте использования многих функций редактора.В рамках общей схемы, лежащей в основе Tiptap, разработчики могут определить «правила ввода» для каждого расширения, что, короче говоря, представляет собой редактирование в стиле Markdown:
Посмотреть вложение 314731-279809fa4b3f2ec6884300eb76ffa040.mp4
Опытные пользователи не только смогут использовать синтаксис в стиле Markdown для создания контента, который обеспечивает значительный объем функций редактора, но также смогут видеть изменение форматирования в режиме реального времени.
То, что вы видите, действительно то, что вы получаете
Фактически, все основные функции редактора имеют визуальное представление своего содержимого, чего раньше могло не быть. Мы положим конец использованию необработанного синтаксиса BB-кода в редакторе (если только вы не наберете его самостоятельно, что по-прежнему работает):Посмотреть вложение 314732-d64e0a96c93997529bf02980ecfc5b2d.mp4
Этот уровень визуальной ясности того, как будет выглядеть ваш окончательный контент, распространяется даже на блоки кода, синтаксис которых теперь полностью выделен в редакторе. Подсветка синтаксиса обеспечивается
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
. В результате мы обновили подсветку синтаксиса BB-кода для блоков кода, чтобы в дальнейшем использовать Highlight.js. По умолчанию мы включаем больше языков (и более подходящих языков), и по-прежнему легко добавить дополнительные, соответствующие вашей конкретной нише.Посмотреть вложение 314734-e757aff53120d67c4d2fbf85f9d2ef70.mp4
Это действительно опыт «что видишь, то и получаешь», и чтобы еще больше подчеркнуть это, подождите, пока вы не увидите, что происходит, когда вы вставляете встраиваемую ссылку (лучше всего просматривать в полноэкранном режиме):
Посмотреть вложение 314743-f469d4eb8daa7f10b5b52ab175953e90.mp4
Согласованный пользовательский интерфейс на базе XenForo
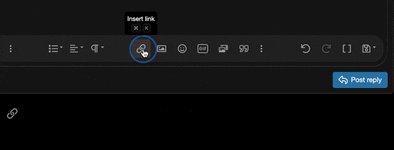
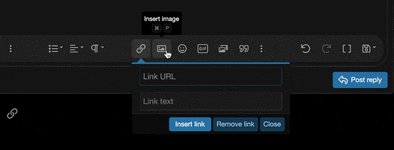
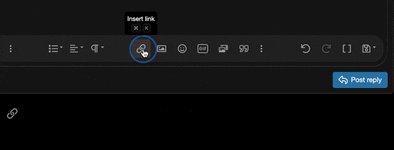
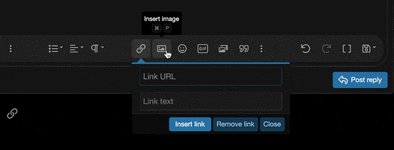
Как мы упоминали ранее, Tiptap — это полностью безголовый редактор, то есть мы создали весь пользовательский интерфейс, который вы можете видеть. Теперь это более согласованно и больше соответствует стилю XenForo по умолчанию, чем когда-либо. В наших предыдущих редакторах всегда присутствовал гибрид различных частей пользовательского интерфейса: некоторые из самого редактора, другие — которые мы прикрутили. Например, в нашей текущей реализации редактора мы используем три отдельных компонента пользовательского интерфейса: всплывающие окна Froala (вставка ссылки), наложения (вставка мультимедиа) и меню (эмоджи). В новом редакторе все, что вы видите, создано на основе стандартных функций и стилей XenForo, что обеспечивает единообразие:
Кстати, меню редактора "Вставить изображение" теперь поддерживает
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
, в том числе при перетаскивании!Увлекательный экспериментальный опыт редактирования
Хотя новый пользовательский интерфейс нового редактора будет знаком большинству, поскольку теперь у нас есть полный контроль над тем, что может делать редактор, мы также экспериментируем с более инновационными методами написания контента. Давайте теперь посмотрим, как это может выглядеть (лучше всего просматривать в полноэкранном режиме):Мы еще не до конца решили, какую форму примет этот новый опыт редактирования. Это может быть что-то, что выбирается пользователем, администратором или что-то, что можно включить как гибрид с панелью инструментов. Ваши мысли по поводу этого подхода приветствуются!
Расширение редактора
Вся эта дополнительная функциональность возможна не только благодаря прочной основе, обеспечиваемой ProseMirror и Tiptap, но также благодаря чрезвычайно гибкой и хорошо продуманной системе, позволяющей нам создавать наши собственные функции. Благодаря этому разработчики дополнений получат большой опыт внедрения новых функций в наш новый редактор.Для тех из вас, кто менее сосредоточен на разработке, это может быть не так интересно. Но давайте просто взглянем на пример расширения, которое добавляет редактору некоторые функциональные возможности:
Посмотреть вложение 314831-c9ccc51791168b1aa462203869463686.mp4
Хотя это (в настоящее время) не поставляется как встроенная функция (мы даже не создали связанный BB-код для ее отображения в сообщениях), мы хотели поделиться ею как примером того, насколько простым и интуитивно понятным является Tiptap. Вот написанный нами пример кода расширения Tiptap, обеспечивающего функциональность, показанную в предыдущем видео:
JavaScript:
XF.EditorExtensions.registerExtension(({ Node, InputRule }) =>
{
const inputRegex = /^!!!(highlight|important|success|warning|error)[\s\n]$/
return Node.create({
name: 'blockMessage',
group: 'block',
content: 'block+',
defining: true,
addAttributes()
{
return {
style: {
default: 'highlight',
parseHTML: element => element.getAttribute('data-style'),
renderHTML: attributes =>
{
return {
'data-style': attributes.style,
}
},
}
}
},
parseHTML()
{
return [
{
tag: 'div[data-type="block-message"]',
},
]
},
renderHTML({ node })
{
return [
'div',
{
'data-style': node.attrs.style ?? 'highlight',
'class': 'blockMessage blockMessage--iconic blockMessage--' + (node.attrs.style ?? 'highlight'),
},
[
'div',
{},
0,
],
]
},
addInputRules()
{
return [
new InputRule({
find: inputRegex,
handler: ({ state, range, match }) =>
{
const { from, to } = range
const tr = state.tr
const node = this.type.createAndFill({
style: match[1]?.trim(),
})
tr.replaceRangeWith(from, to, node)
},
}),
]
},
})
})Полное описание того, как именно это работает, выходит за рамки этой статьи, но не стесняйтесь потратить некоторое время на понимание этого и
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
. Если у вас есть плагины на основе редактора, хорошая новость заключается в том, что, обладая базовым пониманием JavaScript, вы сможете создавать свои собственные расширения. Мы не внедряем никаких дополнительных фреймворков; все основано на ванильном JavaScript.Еще одна вещь...
Проницательные из вас, возможно, уже заметили, что новые строки в новом редакторе работают иначе, чем в текущем, и для этого есть очень веская причина. Мы рады сообщить, что наконец-то мы будем использовать параграф ( <p>) теги работают правильно, начиная с XenForo 2.4.Нажатие Enter/Return в новом редакторе теперь создает новый абзац (с соответствующим интервалом). Чтобы привыкнуть к этому, может потребоваться несколько минут, поскольку нажатие Enter/Return теперь будет создавать новый межстрочный интервал, эквивалентный двойному нажатию Enter/Return в настоящее время. Вы можете вставить «жесткий перерыв» (создавая <br /> тег) с Shift + Enter. Хотя это может потребовать краткой корректировки, теперь оно соответствует количеству работающих приложений и инструментов офисного пакета, поэтому мы не ожидаем, что это займет много времени.
Правильное использование абзацев не ограничивается редактором: теперь мы также правильно отображаем контент с помощью абзацев!
HTML:
<h2 class="bbHeading">A brand new editor experience!</h2>
<div class="bbImageWrapper " title="Happy Season 9 GIF by The Office">
<img src="https://media3.giphy.com/media/o75ajIFH0QnQC3nCeD/200.gif" class="bbImage">
</div>
<p>You might <b>recognise</b> the concept from applications such as <a href="https://notion.so" target="_blank">Notion</a>. You can add nodes from anywhere!</p>
<p>You can duplicate nodes. And move them around!</p>
<blockquote>
<p>I've never had so much fun in an editor!</p>
</blockquote>Мы даже не изменили базовый синтаксис кода BB. Это достигается с помощью совершенно нового анализатора кода BB, который интеллектуально определяет правильные границы абзацев и способен различать разрывы строк и абзацы.
Скоро будет еще больше!
Благодарим вас за то, что вы присоединились к нам и впервые ознакомились с новым редактором, который мы реализуем в XenForo 2.4. Мы очень рады, что это окажется в ваших руках в 2025 году. А пока у нас есть некоторые дополнительные возможности для редактора, которые мы все еще подключаем:- Улучшения в работе разработчиков по реализации пользовательских функций редактора, BB-кода и пользовательских кнопок.
- Использование нового редактора в другом месте XenForo.
- Дальнейшие улучшения пользовательского интерфейса и UX
- Доработка внедрения экспериментального опыта как опция
Последнее редактирование модератором:


