SkyLoKi
Проверенные
- Сообщения
- 259
- Решения
- 2
- Реакции
- 917
- Баллы
- 11,175
SkyLoKi добавил(а) новый ресурс:
XF 2.2 / Editor Old Design - Видоизменение нового офорлмения редактора
Узнать больше об этом ресурсе...
XF 2.2 / Editor Old Design - Видоизменение нового офорлмения редактора
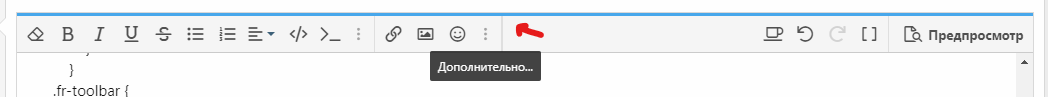
Мне не очень нравится настолько минималистичный вид редактора и я решил немного попробовать сделать его под старый вид.
ВExtra.less:
Less:.fr-box.fr-basic[data-size="XL"], .fr-box.fr-basic[data-size="LG"], .fr-box.fr-basic[data-size="MD"] { .fr-btn-grp:not(.rte-tab--preview){ padding-right: 5px; border-right: 2px solid #dfdfdf; } } .fr-toolbar { color: #141414; background: #f5f5f5!important; border-bottom: 1px solid...
Узнать больше об этом ресурсе...