Hope
Premium
- Сообщения
- 48,318
- Решения
- 22
- Реакции
- 71,959
- Баллы
- 40,905
Пользователь Hope разместил новый ресурс:
Заменяем имя пользователя, "Входящие" и "Оповещения" иконками - Заменяем имя пользователя, "Входящие" и "Оповещения" иконками.
Узнать больше об этом ресурсе...
Заменяем имя пользователя, "Входящие" и "Оповещения" иконками - Заменяем имя пользователя, "Входящие" и "Оповещения" иконками.
До:
Посмотреть вложение 7639
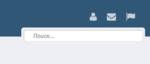
После:
Посмотреть вложение 7640
В шаблоне PAGE_CONTAINER находим:
Код:<head>
И ниже добавляем:
Код:<link href="//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.css" rel="stylesheet">
Далее открываем шаблон navigation_visitor_tab, в нём находим:
Код:<a href="{xen:link conversations}" rel="Menu" class="navLink NoPopupGadget">{xen:phrase inbox}
И заменяем на:
Код:<a href="{xen:link...
Узнать больше об этом ресурсе...