Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
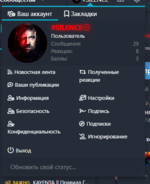
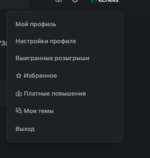
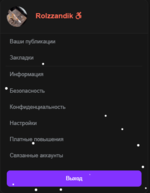
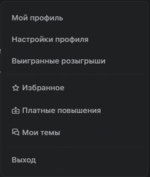
Изменение меню пользователя
- Автор темы ecnelis
- Дата начала
Решение
JavaScript:
<xf:if contentcheck="true">
<h4 class="menu-tabHeader tabs" data-xf-init="tabs" role="tablist">
<span class="hScroller" data-xf-init="h-scroller">
<span class="hScroller-scroll">
<a href="{{ link('account') }}" class="tabs-tab is-active" role="tab" tabindex="0" aria-controls="{{ unique_id('accountMenu') }}">{{ phrase('your_account') }}</a>
<xf:contentcheck>
<xf:if is="$xf.visitor.canViewBookmarks()">
<a href="{{ link('account/bookmarks') }}" class="tabs-tab" role="tab" tabindex="0" aria-controls="{{ unique_id('accountMenuBookmarks') }}">{{ phrase('bookmarks') }}</a>
</xf:if>
<!--[XF:account_tabs:bottom]-->...Scidol
Проверенные
- Сообщения
- 130
- Решения
- 4
- Реакции
- 26
- Баллы
- 60
Поиск не судьба открыть? Ответ на ваш вопрос
syrauk
Заблокирован
- Сообщения
- 187
- Решения
- 2
- Реакции
- 94
- Баллы
- 90
опять лолз
Интересно а есть ли тут представитель этого сайта?
Интересно а есть ли тут представитель этого сайта?
Последнее редактирование:
ecnelis
Заблокирован
- Сообщения
- 199
- Решения
- 3
- Реакции
- 39
- Баллы
- 60
это брокопять лолз
Интересно а есть ли тут представитель этого сайта?
grisha2217
Проверенные
- Сообщения
- 913
- Решения
- 6
- Реакции
- 1,389
- Баллы
- 5,715
нетопять лолз
syrauk
Заблокирован
- Сообщения
- 187
- Решения
- 2
- Реакции
- 94
- Баллы
- 90
Но красиво всё равно
Asmodeus
Проверенные
- Сообщения
- 118
- Решения
- 1
- Реакции
- 42
- Баллы
- 1,730
JavaScript:
<xf:if contentcheck="true">
<h4 class="menu-tabHeader tabs" data-xf-init="tabs" role="tablist">
<span class="hScroller" data-xf-init="h-scroller">
<span class="hScroller-scroll">
<a href="{{ link('account') }}" class="tabs-tab is-active" role="tab" tabindex="0" aria-controls="{{ unique_id('accountMenu') }}">{{ phrase('your_account') }}</a>
<xf:contentcheck>
<xf:if is="$xf.visitor.canViewBookmarks()">
<a href="{{ link('account/bookmarks') }}" class="tabs-tab" role="tab" tabindex="0" aria-controls="{{ unique_id('accountMenuBookmarks') }}">{{ phrase('bookmarks') }}</a>
</xf:if>
<!--[XF:account_tabs:bottom]-->
</xf:contentcheck>
</span>
</span>
</h4>
<xf:set var="$hasTabs" value="{{ true }}" />
</xf:if>
<xf:set var="$accountHtml">
<xf:macro name="visitor_panel_row">
<div class="contentRow">
<div class="contentRow-figure">
<span class="avatarWrapper">
<xf:avatar user="{$xf.visitor}" size="m" href="" notooltip="true" />
<xf:if is="$xf.visitor.canUploadAvatar()">
<a class="avatarWrapper-update" href="{{ link('account/avatar') }}" data-xf-click="overlay"><span>{{ phrase('edit') }}</span></a>
</xf:if>
</span>
</div>
<div class="contentRow-main">
<h3 class="contentRow-header"><xf:username user="$xf.visitor" rich="true" notooltip="true" /></h3>
<div class="contentRow-lesser">
<xf:usertitle user="$xf.visitor" />
</div>
<div class="contentRow-minor">
<!--[XF:stats_pairs:above_messages]-->
<dl class="pairs pairs--justified fauxBlockLink">
<dt>{{ phrase('messages') }}</dt>
<dd>
<a href="{{ link('search/member', null, {'user_id': $xf.visitor.user_id}) }}" class="fauxBlockLink-linkRow u-concealed">
{$xf.visitor.message_count|number}
</a>
</dd>
</dl>
<!--[XF:stats_pairs:above_reactions]-->
<dl class="pairs pairs--justified fauxBlockLink">
<dt>{{ phrase('reaction_score') }}</dt>
<dd>
<a href="{{ link('account/reactions') }}" class="fauxBlockLink-linkRow u-concealed">
{$xf.visitor.reaction_score|number}
</a>
</dd>
</dl>
<!--[XF:stats_pairs:above_points]-->
<xf:if is="$xf.options.enableTrophies">
<dl class="pairs pairs--justified fauxBlockLink">
<dt>{{ phrase('trophy_points') }}</dt>
<dd>
<a href="{{ link('members/trophies', $xf.visitor) }}" data-xf-click="overlay" class="fauxBlockLink-linkRow u-concealed">
{$xf.visitor.trophy_points|number}
</a>
</dd>
</dl>
</xf:if>
</div>
</div>
</div>
</xf:macro>
<!--[XF:menu_separator:below_visitor_panel]-->
<ul class="listPlain listColumns listColumns--narrow listColumns--together">
<!--[XF:content_links:top]-->
<xf:if is="$xf.options.enableNewsFeed">
<li><a href="{{ link('members', $xf.visitor) }}" class="menu-linkRow">{{ phrase('Мой профиль') }}</a></li>
<li><a href="{{ link('account/account-details') }}" class="menu-linkRow">{{ phrase('Настройки профиля') }}</a></li>
</xf:if>
<!--[XF:content_links:bottom]-->
</ul>
<!--[XF:menu_separator:below_content_links]-->
<hr class="menu-separator" />
<ul class="listPlain listColumns listColumns--narrow listColumns--together">
<!--[XF:account_links:top]-->
<li><a href="{{ link('account/bookmarks') }}" class="menu-linkRow">{{ phrase('Избранное') }}</a></li>
<li><a href="{{ link('account/upgrades') }}" class="menu-linkRow">{{ phrase('account_upgrades') }}</a></li>
<li><a href="{{ link('search/member', null, {'user_id': $xf.visitor.user_id, 'content': 'thread'}) }}" class="menu-linkRow">{{ phrase('Мои темы') }}</a></li>
<!--[XF:account_links:bottom]-->
</ul>
<!--[XF:menu_separator:below_account_links]-->
<hr class="menu-separator" />
<a href="{{ link('logout', null, {'t': csrf_token()}) }}" class="menu-linkRow">{{ phrase('log_out') }}</a>
</xf:set>
<xf:if is="$hasTabs">
<ul class="tabPanes">
<li class="is-active" role="tabpanel" id="{{ unique_id('accountMenu') }}">
{$accountHtml|raw}
</li>
<xf:if is="$xf.visitor.canViewBookmarks()">
<li role="tabpanel" id="{{ unique_id('accountMenuBookmarks') }}"
data-href="{{ link('account/bookmarks-popup') }}"
data-load-target=".js-bookmarksMenuBody">
<div class="js-bookmarksMenuBody">
<div class="menu-row">{{ phrase('loading...') }}</div>
</div>
<div class="menu-footer menu-footer--close">
<a href="{{ link('account/bookmarks') }}" class="js-bookmarkShowAllLink">{{ phrase('show_all...') }}</a>
</div>
</li>
</xf:if>
<!--[XF:account_tab_panes:bottom]-->
</ul>
<xf:else />
{$accountHtml|raw}
</xf:if>
Дальше сами.
Последнее редактирование:
Решение
void
Проверенные
- Сообщения
- 122
- Решения
- 3
- Реакции
- 31
- Баллы
- 90
DreamTails
Проверенные
- Сообщения
- 1,530
- Решения
- 74
- Реакции
- 2,125
- Баллы
- 650
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
Isaac1337
Заблокирован
- Сообщения
- 65
- Решения
- 1
- Реакции
- 15
- Баллы
- 35
Забыли уточнить.Посмотреть вложение 144015JavaScript:<xf:if contentcheck="true"> <h4 class="menu-tabHeader tabs" data-xf-init="tabs" role="tablist"> <span class="hScroller" data-xf-init="h-scroller"> <span class="hScroller-scroll"> <a href="{{ link('account') }}" class="tabs-tab is-active" role="tab" tabindex="0" aria-controls="{{ unique_id('accountMenu') }}">{{ phrase('your_account') }}</a> <xf:contentcheck> <xf:if is="$xf.visitor.canViewBookmarks()"> <a href="{{ link('account/bookmarks') }}" class="tabs-tab" role="tab" tabindex="0" aria-controls="{{ unique_id('accountMenuBookmarks') }}">{{ phrase('bookmarks') }}</a> </xf:if> <!--[XF:account_tabs:bottom]--> </xf:contentcheck> </span> </span> </h4> <xf:set var="$hasTabs" value="{{ true }}" /> </xf:if> <xf:set var="$accountHtml"> <xf:macro name="visitor_panel_row"> <div class="contentRow"> <div class="contentRow-figure"> <span class="avatarWrapper"> <xf:avatar user="{$xf.visitor}" size="m" href="" notooltip="true" /> <xf:if is="$xf.visitor.canUploadAvatar()"> <a class="avatarWrapper-update" href="{{ link('account/avatar') }}" data-xf-click="overlay"><span>{{ phrase('edit') }}</span></a> </xf:if> </span> </div> <div class="contentRow-main"> <h3 class="contentRow-header"><xf:username user="$xf.visitor" rich="true" notooltip="true" /></h3> <div class="contentRow-lesser"> <xf:usertitle user="$xf.visitor" /> </div> <div class="contentRow-minor"> <!--[XF:stats_pairs:above_messages]--> <dl class="pairs pairs--justified fauxBlockLink"> <dt>{{ phrase('messages') }}</dt> <dd> <a href="{{ link('search/member', null, {'user_id': $xf.visitor.user_id}) }}" class="fauxBlockLink-linkRow u-concealed"> {$xf.visitor.message_count|number} </a> </dd> </dl> <!--[XF:stats_pairs:above_reactions]--> <dl class="pairs pairs--justified fauxBlockLink"> <dt>{{ phrase('reaction_score') }}</dt> <dd> <a href="{{ link('account/reactions') }}" class="fauxBlockLink-linkRow u-concealed"> {$xf.visitor.reaction_score|number} </a> </dd> </dl> <!--[XF:stats_pairs:above_points]--> <xf:if is="$xf.options.enableTrophies"> <dl class="pairs pairs--justified fauxBlockLink"> <dt>{{ phrase('trophy_points') }}</dt> <dd> <a href="{{ link('members/trophies', $xf.visitor) }}" data-xf-click="overlay" class="fauxBlockLink-linkRow u-concealed"> {$xf.visitor.trophy_points|number} </a> </dd> </dl> </xf:if> </div> </div> </div> </xf:macro> <!--[XF:menu_separator:below_visitor_panel]--> <ul class="listPlain listColumns listColumns--narrow listColumns--together"> <!--[XF:content_links:top]--> <xf:if is="$xf.options.enableNewsFeed"> <li><a href="{{ link('members', $xf.visitor) }}" class="menu-linkRow">{{ phrase('Мой профиль') }}</a></li> <li><a href="{{ link('account/account-details') }}" class="menu-linkRow">{{ phrase('Настройки профиля') }}</a></li> </xf:if> <!--[XF:content_links:bottom]--> </ul> <!--[XF:menu_separator:below_content_links]--> <hr class="menu-separator" /> <ul class="listPlain listColumns listColumns--narrow listColumns--together"> <!--[XF:account_links:top]--> <li><a href="{{ link('account/bookmarks') }}" class="menu-linkRow">{{ phrase('Избранное') }}</a></li> <li><a href="{{ link('account/upgrades') }}" class="menu-linkRow">{{ phrase('account_upgrades') }}</a></li> <li><a href="{{ link('search/member', null, {'user_id': $xf.visitor.user_id, 'content': 'thread'}) }}" class="menu-linkRow">{{ phrase('Мои темы') }}</a></li> <!--[XF:account_links:bottom]--> </ul> <!--[XF:menu_separator:below_account_links]--> <hr class="menu-separator" /> <a href="{{ link('logout', null, {'t': csrf_token()}) }}" class="menu-linkRow">{{ phrase('log_out') }}</a> </xf:set> <xf:if is="$hasTabs"> <ul class="tabPanes"> <li class="is-active" role="tabpanel" id="{{ unique_id('accountMenu') }}"> {$accountHtml|raw} </li> <xf:if is="$xf.visitor.canViewBookmarks()"> <li role="tabpanel" id="{{ unique_id('accountMenuBookmarks') }}" data-href="{{ link('account/bookmarks-popup') }}" data-load-target=".js-bookmarksMenuBody"> <div class="js-bookmarksMenuBody"> <div class="menu-row">{{ phrase('loading...') }}</div> </div> <div class="menu-footer menu-footer--close"> <a href="{{ link('account/bookmarks') }}" class="js-bookmarkShowAllLink">{{ phrase('show_all...') }}</a> </div> </li> </xf:if> <!--[XF:account_tab_panes:bottom]--> </ul> <xf:else /> {$accountHtml|raw} </xf:if>
Дальше сами.
Делайте через модификации шаблонов!
ecnelis
Заблокирован
- Сообщения
- 199
- Решения
- 3
- Реакции
- 39
- Баллы
- 60
А какой именно шаблон [Неактуально]Забыли уточнить.
Делайте через модификации шаблонов!
Последнее редактирование:
Isaac1337
Заблокирован
- Сообщения
- 65
- Решения
- 1
- Реакции
- 15
- Баллы
- 35
А какой именно шаблон
account_visitor_menuПохожие темы
- Ответы
- 4
- Просмотры
- 516
- Решено
- Ответы
- 1
- Просмотры
- 80
- Ответы
- 6
- Просмотры
- 290
- Ответы
- 1
- Просмотры
- 182