Zloy_Enot
Проверенные
- Сообщения
- 24
- Реакции
- 29
- Баллы
- 1,710
Пользователь Zloy_Enot разместил новый ресурс:
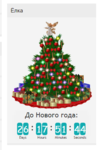
Ёлка в боковой панели - Ёлка с обратным отсчетом до нового года в боковой панели
Узнать больше об этом ресурсе...
Ёлка в боковой панели - Ёлка с обратным отсчетом до нового года в боковой панели
Может кому и пригодиться перед новым годом. Ёлка в боковой панели с обратным отсчетом "До Нового года".
1. Распаковываем архив, закидываем папку Elka2017 в корень сайта.
2. Далее создадим новый шаблон и назовём его blockelka
3. Вставляем в созданный шаблон вот этот код и сохраняем.
Код:<div class="section"> <div class="secondaryContent"> <h3>Ёлка</h3> <p><center><img src="Elka2017/elka.gif" width="230" height="250" name="ElkaNG"/></center></p>...
Узнать больше об этом ресурсе...