Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
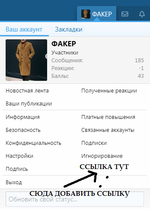
XF 2.1 Добавить ссылку в профиль пользователя
- Автор темы ФАКЕР
- Дата начала
- Версия XenForo
- 2.1.7
Создаём модификацию.
Шаблон: account_visitor_menu
Простая замена
Найти:
Заменить:
Шаблон: account_visitor_menu
Простая замена
Найти:
Код:
<!--[XF:account_links:bottom]-->
Код:
<xf:if is="{$xf.visitor.user_id}"><li><a href="{{ link('Ссылка') }}" class="menu-linkRow">Текст</a></li></xf:if>
$0
Последнее редактирование:
ФАКЕР
Проверенные
- Сообщения
- 967
- Решения
- 14
- Реакции
- 119
- Баллы
- 1,745
Создаём модификацию.
Шаблон: account_visitor_menu
Простая замена
Найти:Заменить:Код:<!--[XF:account_links:bottom]-->
Код:<li><a href="{{ link('Ссылка') }}" class="menu-linkRow">Текст</a></li> $0
Так эта ссылка будет видна ВСЕМ ГРУППАМ пользователей.
ID моей группы, которой должна быть видна ссылка 3.
Изменил сообщение выше.Так эта ссылка будет видна ВСЕМ ГРУППАМ пользователей.
ID моей группы, которой должна быть видна ссылка 3.
CrazyHackGUT
Проверенные
- Сообщения
- 3,938
- Решения
- 129
- Реакции
- 9,107
- Баллы
- 4,200
- Меценат
- #5
А подумать самому иногда вообще никак?Так эта ссылка будет видна ВСЕМ ГРУППАМ пользователей.
ID моей группы, которой должна быть видна ссылка 3.
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
Как я могу отобразить содержимое только определённым группам пользователей?ФАКЕР
Проверенные
- Сообщения
- 967
- Решения
- 14
- Реакции
- 119
- Баллы
- 1,745
Изменил сообщение выше.
Код:
<xf:if is="{$xf.visitor.user_3}"><li><a href="{{ link('https://') }}" class="menu-linkRow">Текст</a></li></xf:if>верный формат? или нужно user_id3 ?
Всё тут правильно.Код:<xf:if is="{$xf.visitor.user_3}"><li><a href="{{ link('https://') }}" class="menu-linkRow">Текст</a></li></xf:if>
верный формат? или нужно user_id3 ?
ФАКЕР
Проверенные
- Сообщения
- 967
- Решения
- 14
- Реакции
- 119
- Баллы
- 1,745
мой шаблон:
Не появилась ссылка.
я уже писал в предыдущей теме, что я правлю шаблоны. мой форум весь на правках внутри шаблонов и я понимаю, что это неверно. Слишком много изменений, что бы возвращать всё назад.
написал
Код:
<xf:if contentcheck="true">
<h4 class="menu-tabHeader tabs" data-xf-init="tabs" role="tablist">
<span class="hScroller" data-xf-init="h-scroller">
<span class="hScroller-scroll">
<a href="{{ link('account') }}" class="tabs-tab is-active" role="tab" tabindex="0" aria-controls="{{ unique_id('accountMenu') }}">{{ phrase('your_account') }}</a>
<xf:contentcheck>
<xf:if is="$xf.visitor.canViewBookmarks()">
<a href="{{ link('account/bookmarks') }}" class="tabs-tab" role="tab" tabindex="0" aria-controls="{{ unique_id('accountMenuBookmarks') }}">{{ phrase('bookmarks') }}</a>
</xf:if>
<xf:if is="{$xf.visitor.user_2}"><li><a href="{{ link('https://') }}" class="menu-linkRow">Текст</a></li></xf:if>
</xf:contentcheck>
</span>
</span>
</h4>
<xf:set var="$hasTabs" value="{{ true }}" />
</xf:if>
<xf:set var="$accountHtml">
<div class="menu-row menu-row--alt">
<xf:macro name="visitor_panel_row" />
</div>
<xf:macro name="visitor_panel_row">
<div class="contentRow">
<div class="contentRow-figure">
<span class="avatarWrapper">
<xf:avatar user="{$xf.visitor}" size="m" href="" notooltip="true" />
<xf:if is="$xf.visitor.canUploadAvatar()">
<a class="avatarWrapper-update" href="{{ link('account/avatar') }}" data-xf-click="overlay"><span>{{ phrase('edit') }}</span></a>
</xf:if>
</span>
</div>
<div class="contentRow-main">
<h3 class="contentRow-header"><xf:username user="$xf.visitor" rich="true" notooltip="true" /></h3>
<div class="contentRow-lesser">
<xf:usertitle user="$xf.visitor" />
</div>
<div class="contentRow-minor">
<!--[XF:stats_pairs:above_messages]-->
<dl class="pairs pairs--justified fauxBlockLink">
<dt>{{ phrase('messages') }}</dt>
<dd>
<a href="{{ link('search/member', null, {'user_id': $xf.visitor.user_id}) }}" class="fauxBlockLink-linkRow u-concealed">
{$xf.visitor.message_count|number}
</a>
</dd>
</dl>
<!--[XF:stats_pairs:above_reactions]-->
<dl class="pairs pairs--justified fauxBlockLink">
<dt>{{ phrase('reaction_score') }}</dt>
<dd>
<a href="{{ link('account/reactions') }}" class="fauxBlockLink-linkRow u-concealed">
{$xf.visitor.reaction_score|number}
</a>
</dd>
</dl>
<!--[XF:stats_pairs:above_points]-->
<xf:if is="$xf.options.enableTrophies">
<dl class="pairs pairs--justified fauxBlockLink">
<dt>{{ phrase('trophy_points') }}</dt>
<dd>
<a href="{{ link('members/trophies', $xf.visitor) }}" data-xf-click="overlay" class="fauxBlockLink-linkRow u-concealed">
{$xf.visitor.trophy_points|number}
</a>
</dd>
</dl>
</xf:if>
</div>
</div>
</div>
</xf:macro>
<!--[XF:menu_separator:below_visitor_panel]-->
<hr class="menu-separator menu-separator--hard" />
<ul class="listPlain listColumns listColumns--narrow listColumns--together">
<!--[XF:content_links:top]-->
<xf:if is="$xf.options.enableNewsFeed">
<li><a href="{{ link('whats-new/news-feed') }}" class="menu-linkRow">{{ phrase('news_feed') }}</a></li>
</xf:if>
<li><a href="{{ link('search/member', null, {'user_id': $xf.visitor.user_id}) }}" class="menu-linkRow">{{ phrase('your_content') }}</a></li>
<li><a href="{{ link('account/reactions') }}" class="menu-linkRow">{{ phrase('reactions_received') }}</a></li>
<!--[XF:content_links:bottom]-->
</ul>
<!--[XF:menu_separator:below_content_links]-->
<hr class="menu-separator" />
<ul class="listPlain listColumns listColumns--narrow listColumns--together">
<!--[XF:account_links:top]-->
<li><a href="{{ link('account/account-details') }}" class="menu-linkRow">{{ phrase('account_details') }}</a></li>
<li><a href="{{ link('account/security') }}" class="menu-linkRow">{{ phrase('password_and_security') }}</a></li>
<li><a href="{{ link('account/privacy') }}" class="menu-linkRow">{{ phrase('privacy') }}</a></li>
<li><a href="{{ link('account/preferences') }}" class="menu-linkRow">{{ phrase('preferences') }}</a></li>
<xf:if is="$xf.visitor.canEditSignature()">
<li><a href="{{ link('account/signature') }}" class="menu-linkRow">{{ phrase('signature') }}</a></li>
</xf:if>
<xf:if is="$xf.app.userUpgradeCount">
<li><a href="{{ link('account/upgrades') }}" class="menu-linkRow">{{ phrase('account_upgrades') }}</a></li>
</xf:if>
<xf:if is="$xf.app.connectedAccountCount">
<li><a href="{{ link('account/connected-accounts') }}" class="menu-linkRow">{{ phrase('connected_accounts') }}</a></li>
</xf:if>
<li><a href="{{ link('account/following') }}" class="menu-linkRow">{{ phrase('following') }}</a></li>
<li><a href="{{ link('account/ignored') }}" class="menu-linkRow">{{ phrase('ignoring') }}</a></li>
<xf:if is="{$xf.visitor.user_2}"><li><a href="{{ link('https://') }}" class="menu-linkRow">Текст</a></li></xf:if>
</ul>
<!--[XF:menu_separator:below_account_links]-->
<hr class="menu-separator" />
<a href="{{ link('logout', null, {'t': csrf_token()}) }}" class="menu-linkRow">{{ phrase('log_out') }}</a>
<xf:if is="$xf.visitor.canPostOnProfile()">
<xf:form action="{{ link('members/post', $xf.visitor) }}" ajax="true"
data-redirect="off"
data-reset-complete="true"
data-no-auto-focus="true"
class="menu-footer">
<span class="u-srOnly" id="ctrl_message">{{ phrase('update_your_status:') }}</span>
<xf:textarea name="message" rows="1" autosize="true"
maxlength="{$xf.options.profilePostMaxLength}"
placeholder="{{ phrase('update_your_status...') }}"
data-xf-init="focus-trigger user-mentioner emoji-completer" data-display="< :next" aria-labelledby="ctrl_message" />
<div class="u-hidden u-hidden--transition u-inputSpacer">
<xf:button type="submit" class="button--primary" icon="reply">{{ phrase('post_verb') }}</xf:button>
</div>
</xf:form>
</xf:if>
</xf:set>
<xf:if is="$hasTabs">
<ul class="tabPanes">
<li class="is-active" role="tabpanel" id="{{ unique_id('accountMenu') }}">
{$accountHtml|raw}
</li>
<xf:if is="$xf.visitor.canViewBookmarks()">
<li role="tabpanel" id="{{ unique_id('accountMenuBookmarks') }}"
data-href="{{ link('account/bookmarks-popup') }}"
data-load-target=".js-bookmarksMenuBody">
<div class="js-bookmarksMenuBody">
<div class="menu-row">{{ phrase('loading...') }}</div>
</div>
<div class="menu-footer menu-footer--close">
<a href="{{ link('account/bookmarks') }}" class="js-bookmarkShowAllLink">{{ phrase('show_all...') }}</a>
</div>
</li>
</xf:if>
<!--[XF:account_tab_panes:bottom]-->
</ul>
<xf:else />
{$accountHtml|raw}
</xf:if>Не появилась ссылка.
я уже писал в предыдущей теме, что я правлю шаблоны. мой форум весь на правках внутри шаблонов и я понимаю, что это неверно. Слишком много изменений, что бы возвращать всё назад.
да.Правите шаблоны?
написал
Код:
<xf:if is="{$xf.visitor.user_цифраIDгруппы}"><li><a href="{{ link('https://') }}" class="menu-linkRow">Текст</a></li></xf:if>Зачем здесь айдишник группы, я же написал решение.{$xf.visitor.user_цифраIDгруппы}
Если вам так хочется впихнуть туда айдишник, то вот:
Код:
<xf:if is="{$xf.visitor.isMemberOf(3)}"><li><a href="{{ link('Ссылка') }}" class="menu-linkRow">Текст</a></li></xf:if>
Решение
ivanmos2001nko
Участники
- Сообщения
- 23
- Реакции
- 4
- Баллы
- 30
А если для всех?Если вам так хочется впихнуть туда айдишник, то вот:
Код:<xf:if is="{$xf.visitor.isMemberOf(3)}"><li><a href="{{ link('Ссылка') }}" class="menu-linkRow">Текст</a></li></xf:if>
Skaiman
Проверенные
- Сообщения
- 18,435
- Решения
- 236
- Реакции
- 34,117
- Баллы
- 21,375
все id групп добавь :)А если для всех?
ivanmos2001nko
Участники
- Сообщения
- 23
- Реакции
- 4
- Баллы
- 30
Просто не ввел id и выдает доступ всем...все id групп добавь :)
Новый затуп.
<xf:if is="{$xf.visitor.user_id}"><li><a href="{{ link('
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
') }}" class="menu-linkRow">text</a></li></xf:if>Делает редирект на myxfforum.ru/link.ru, вместо того, чтобы перекинуть просто на link.ru
Skaiman
Проверенные
- Сообщения
- 18,435
- Решения
- 236
- Реакции
- 34,117
- Баллы
- 21,375
Переменная {{ link('ссылка') }} уже добавляет
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
myxfforum.ru/ссылкаivanmos2001nko
Участники
- Сообщения
- 23
- Реакции
- 4
- Баллы
- 30
А если нужен именно редирект на другой сайт, не подскажешь, какую переменную писать?Переменная {{ link('ссылка') }} уже добавляетУ Вас недостаточно прав для просмотра ссылок. Вход или Регистрацияmyxfforum.ru/ссылка
Skaiman
Проверенные
- Сообщения
- 18,435
- Решения
- 236
- Реакции
- 34,117
- Баллы
- 21,375
ну так и пиши a href="
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
myxfforum.ru/ссылка" как в html ссылка пишетсяivanmos2001nko
Участники
- Сообщения
- 23
- Реакции
- 4
- Баллы
- 30
<li><a href="ну так и пиши a href="У Вас недостаточно прав для просмотра ссылок. Вход или Регистрацияmyxfforum.ru/ссылка" как в html ссылка пишется
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
" class="menu-linkRow">text</a></li>От души. Не могу лайки ставить, но благодарен.
Похожие темы
- Ответы
- 6
- Просмотры
- 681
- Ответы
- 3
- Просмотры
- 145
- Вопрос
- Ответы
- 1
- Просмотры
- 108
- Ответы
- 2
- Просмотры
- 199
- Ответы
- 2
- Просмотры
- 246