- Сообщения
- 3,078
- Решения
- 123
- Реакции
- 13,366
- Баллы
- 5,045
DEVIL добавил(а) новый ресурс:
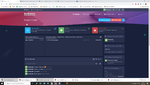
Exclusive Dark - Это профессиональный, гибкий и красивый стиль!
Узнать больше об этом ресурсе...
Exclusive Dark - Это профессиональный, гибкий и красивый стиль!
Посмотреть вложение 116887
Наслаждайтесь экстремальными возможностями настройки и очень большим набором современных компонентов, функций и настроек. Пользователи будут любить ваш сайт, потому что он дает им уникальный пользовательский и чистый интерфейс, современный и красивый дизайн. Вы легко сможете настроить его под свои нужды.
Светлая версия стиля => Exclusive Light
Узнать больше об этом ресурсе...
Последнее редактирование: