Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
-
Новые темы в этом разделе публикуются автоматически при добавлении файла в менеджер ресурсов.
Ручное создание новых тем невозможно.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
MX Dark v1.1
Нет прав для скачивания
- Автор темы IlyaPep
- Дата начала
Maza47
Проверенные
- Сообщения
- 64
- Реакции
- 5
- Баллы
- 40
Вопрос интересный, есть настройка персонализаций в теме данной, как задать другую персонализацию постоянно?
здесь есть красная и бюризовая, дефолтом идет красная, как задать дефолт бюризовую.
PHP:
В extra.less
Less:Скопировать
:root {
--basecolor: #4caf50;
}
Для альтернативного цвета
Less:Скопировать
.alternative-color:root {
--basecolor: #ff9800;
}pandolfomercer
Проверенные
- Сообщения
- 256
- Решения
- 2
- Реакции
- 35
- Баллы
- 85
- Сообщения
- 2,559
- Решения
- 43
- Реакции
- 6,004
- Баллы
- 4,190
- Меценат
- #44
Взять шапку вязанную, двумя руками. Вставить ее на свою голову поступательными движениями и не чертить на шапке кресты. Или как понять из вашего сообщения, что вы хотите?
pandolfomercer
Проверенные
- Сообщения
- 256
- Решения
- 2
- Реакции
- 35
- Баллы
- 85
Formyla
Участники
- Сообщения
- 30
- Реакции
- 0
- Баллы
- 21
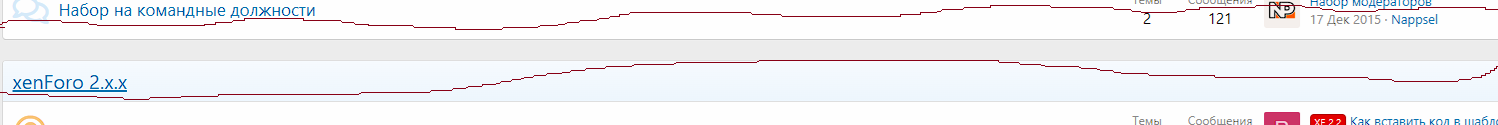
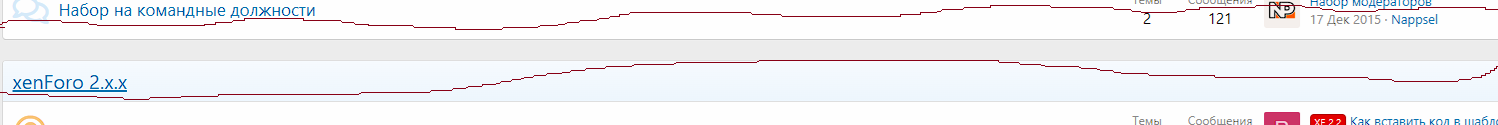
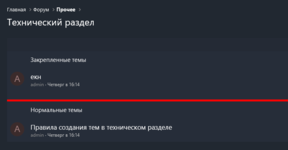
Здравствуйте, я использую стиль MX Dark и сделал из него вот это: 
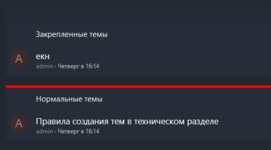
Проще говоря я хочу что бы после "Закрепленные темы и не закрепленные темы" Была полоса, а так же что бы между ними был пробел как у вас на форуме:
Если потребуется вот ссылка на форум:
Помогите пожалуйста

Проще говоря я хочу что бы после "Закрепленные темы и не закрепленные темы" Была полоса, а так же что бы между ними был пробел как у вас на форуме:

Если потребуется вот ссылка на форум:
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
Помогите пожалуйста
25517
Проверенные
- Сообщения
- 1,626
- Решения
- 25
- Реакции
- 3,927
- Баллы
- 2,235
Formyla,

Либо второй вариант, чтобы пробел был визуально отличим.

Код:
.structItemContainer-group--normal-block
{
margin-top: 20px;
border-top: 5px solid red;
}
Либо второй вариант, чтобы пробел был визуально отличим.
Код:
.template-forum_view
{
.block-container
{
background: transparent;
}
.structItemContainer-group
{
background: #262d39;
&--normal-block
{
margin-top: 20px;
border-top: 5px solid red;
}
}
}
Formyla
Участники
- Сообщения
- 30
- Реакции
- 0
- Баллы
- 21
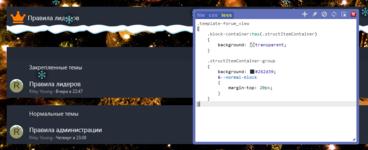
Спасибо, а что делать тогда когда появляется это?: Было:Formyla,
Код:.structItemContainer-group--normal-block { margin-top: 20px; border-top: 5px solid red; }
Посмотреть вложение 150798
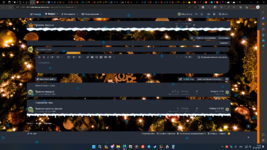
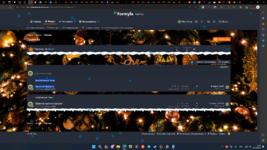
Либо второй вариант, чтобы пробел был визуально отличим.
Код:.template-forum_view { .block-container { background: transparent; } .structItemContainer-group { background: #262d39; &--normal-block { margin-top: 20px; border-top: 5px solid red; } } }
Посмотреть вложение 150799

Стало:

Последнее редактирование:
25517
Проверенные
- Сообщения
- 1,626
- Решения
- 25
- Реакции
- 3,927
- Баллы
- 2,235
Понятия не имею, о чём идёт речьСпасибо, а что делать тогда когда появляется это?
Formyla
Участники
- Сообщения
- 30
- Реакции
- 0
- Баллы
- 21
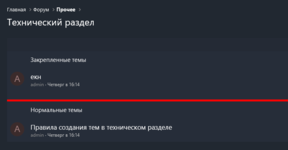
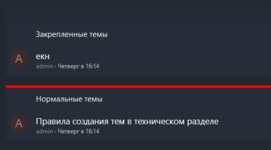
Когда я ввожу данный тобой код то сверху у темы пропадает контур, а так же в данном разделе ломаются темы (Посмотри скрины)Понятия не имею, о чём идёт речь
25517
Проверенные
- Сообщения
- 1,626
- Решения
- 25
- Реакции
- 3,927
- Баллы
- 2,235
Formyla
Участники
- Сообщения
- 30
- Реакции
- 0
- Баллы
- 21
Formyla,
Less:.template-forum_view { .block-container:has(.structItemContainer) { background: transparent; } .structItemContainer-group { background: #262d39; &--normal-block { margin-top: 20px; } } }
Посмотреть вложение 150881что за рамка Less я в extra less делал