Skaiman
Проверенные
- Сообщения
- 17,572
- Решения
- 199
- Реакции
- 32,868
- Баллы
- 18,475
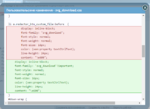
Открой шаблон svg_download.css и добавь приоритет для шрифта иконки кнопки:
Замени на:
Код:
li a.redactor_btn_custom_file:before {
display: inline-block;
font-family: 'svg_download';
font-style: normal;
font-weight: normal;
font-size: 16px;
color: @textCtrlText;
line-height: 24px;
content: "\e600";
}
Код:
li a.redactor_btn_custom_file:before {
display: inline-block;
font-family: 'svg_download'!important;
font-style: normal;
font-weight: normal;
font-size: 16px;
color: @textCtrlText;
line-height: 24px;
content: "\e600";
}