Red_Normov
Заблокирован
- Сообщения
- 349
- Решения
- 11
- Реакции
- 133
- Баллы
- 80
+на 2.2 пойдет стиль?
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
+на 2.2 пойдет стиль?
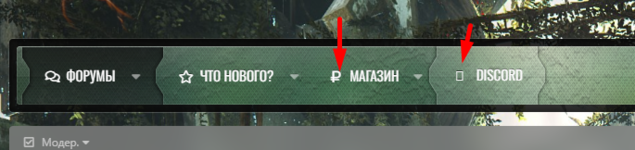
попробуйте это- https://xenforo.info/resources/xfi-sidebar-switcher.7084/Подскажите пожалуйста, как перенести из МЕНЮ задний фон в блоки слево
За предоставленное обновление благодарим пользователя пожелавшего остаться анонимным
- Совместимость с XenForo 2.2.12
- Исправление ошибок



&[data-nav-id="GameShop"]::before{
.m-faContent(@fa-var-rub);
} Вот тут она прописана
Вот тут она прописана<li><a href='#boosty.to' target='_blank'></a></li>.xenfocus-social {
a {
background: #999;
&[href*='boosty.to']{
&:hover {
background: #f15f2c;
}
&:before {
display: inline-block;
content: " ";
background: url(https://i.imgur.com/odksyV8.png) no-repeat center;
background-size: 14px;
}
}
}
}В настройках стиля-то добавил, но он под бусти не рассчитан.В настройках Xenfocus: Social icons добавляешь:
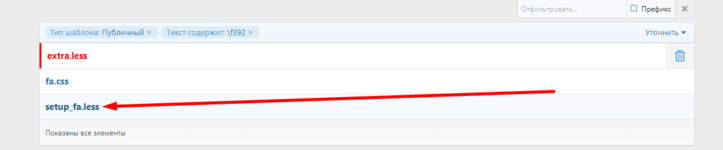
конечно ссылка своя, а в extra.less стиля:Код:<li><a href='#boosty.to' target='_blank'></a></li>
Код:.xenfocus-social { a { background: #999; &[href*='boosty.to']{ &:hover { background: #f15f2c; } &:before { display: inline-block; content: " "; background: url(https://i.imgur.com/odksyV8.png) no-repeat center; background-size: 14px; } } } }
Так я все написал как сделатьВ настройках стиля то добавил, но он под бусти не рассчитан. Как иконку добавить и сделать её оранжевой и самонаводящейся?
Я ж уже изменил сообщение оО. Проблема решена, всё, спасибо)Так я все написал как сделать
Мы используем основные cookies для обеспечения работы этого сайта, а также дополнительные cookies для обеспечения максимального удобства пользователя.
Посмотрите дополнительную информацию и настройте свои предпочтения

