- Совместимость с XenForo
- 2.0
- 2.1
- 2.2
Как то не очень люблю использовать изображения в качестве баннеров, но есть спрос, сделал :)
В архиве, для примера есть несколько баннеров, новые заливать туда же. Так как размер картинки надо фиксировать, то для начала изменим ширину постбита, в настройках стиля, ширина блока информации о пользователе ставим 150px.
В extra.less добавляем:
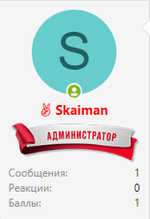
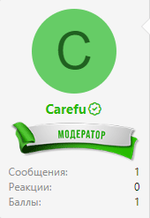
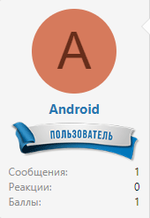
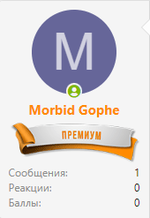
Баннер команды форума изменится сразу. Другие баннеры добавляем так:
Где первое
В настройках группы в свой класс CSS пишем:
В архиве, для примера есть несколько баннеров, новые заливать туда же. Так как размер картинки надо фиксировать, то для начала изменим ширину постбита, в настройках стиля, ширина блока информации о пользователе ставим 150px.
В extra.less добавляем:
Less:
.userBannerImage(@groups, @image) {
.userBanner {
width: 150px;
height: 46px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none;
&.userBanner--@{groups} {
background-image: url('/styles/user-banner/@{image}.png');
}
}
}
.userBanner.userBanner--staff {
background: transparent url('/styles/user-banner/staff.png') no-repeat center / cover;
}
Less:
.userBannerImage(admin, admin);admin название группы (произвольное), второе, admin, название изображения баннера без разрешения (у всех оно png).В настройках группы в свой класс CSS пишем:
Код:
userBanner--admin