- Совместимость с XenForo
- 2.2
Вдохновила проскользнувшая тема по этому поводу, решил слепить мануальчик.
Подумал облаков много, делать не рационально на каждый кнопку, сделал одну, но по адресу ссылки на скачивание, будет определятся свойства стиля кнопки.
Создаем дополнительное поле темы:
ID поля: cloud
Заголовок: Download cloud (на английском ниже поясню)
Место отображения: После сообщения
Тип поля: Однострочное текстовое поле
Требования для соответствия значения: Нет
HTML для вывода значения:
HTML-обёртка отображения:
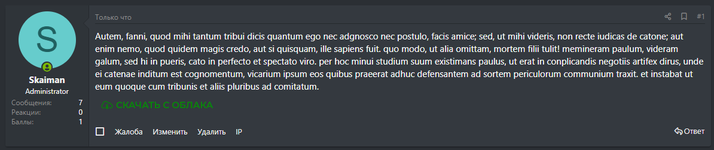
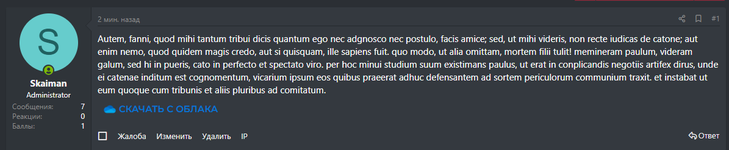
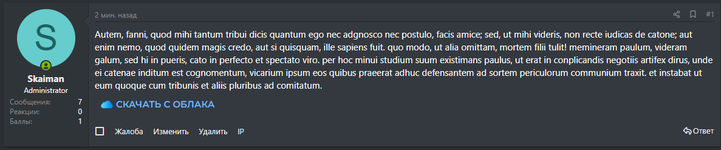
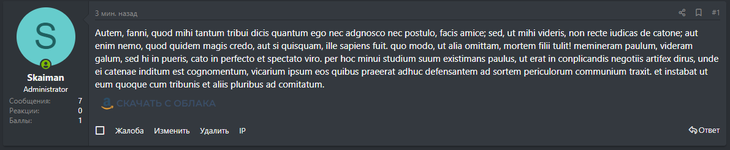
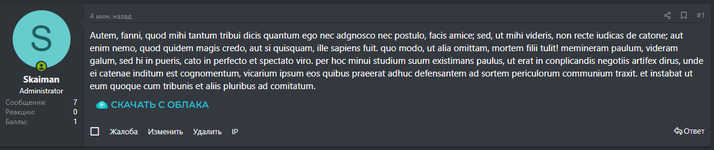
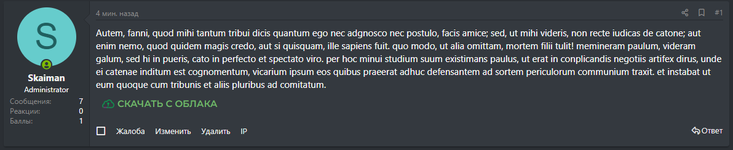
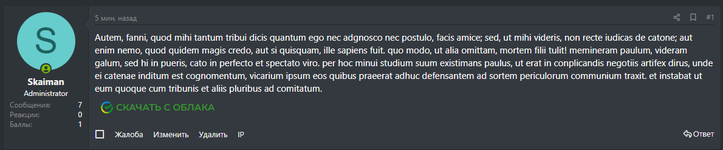
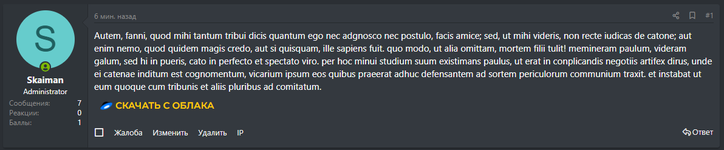
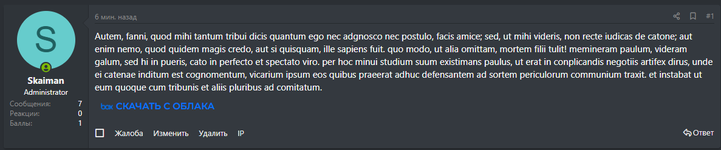
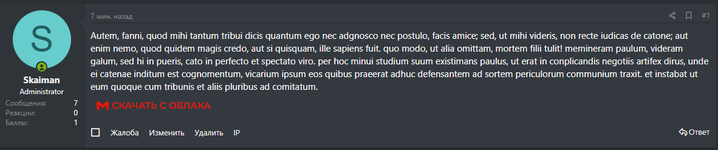
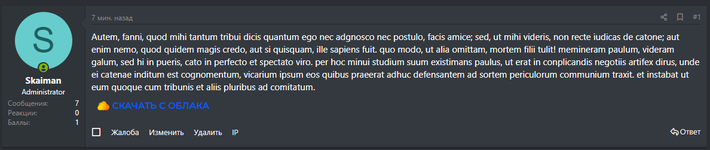
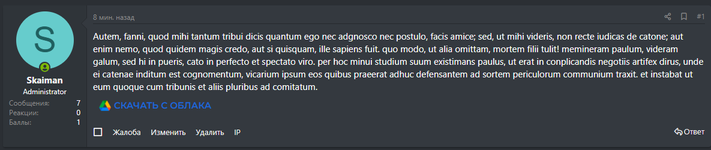
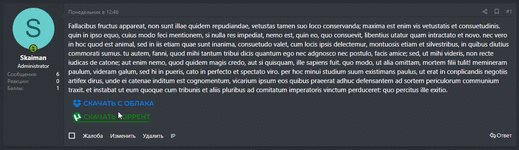
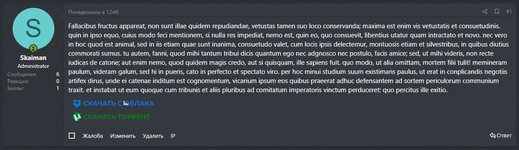
В русских фразах находим thread_field_title.cloud и переводим, Скачать с облака. Получаем мультиязычную кнопку :)
Используется 13 облаков:
ID поля: torrent
Заголовок: Download torrent
Место отображения: После сообщения
Тип поля: Однострочное текстовое поле
Требования для соответствия значения: Нет
HTML для вывода значения:
HTML-обёртка отображения:
Переводим фразу thread_field_title.torrent
Добавляем в extra.less:
Подумал облаков много, делать не рационально на каждый кнопку, сделал одну, но по адресу ссылки на скачивание, будет определятся свойства стиля кнопки.
Создаем дополнительное поле темы:
ID поля: cloud
Заголовок: Download cloud (на английском ниже поясню)
Место отображения: После сообщения
Тип поля: Однострочное текстовое поле
Требования для соответствия значения: Нет
HTML для вывода значения:
Код:
<a href="{$value}" target="_blank">
Код:
<div class="download-cloud">
<span class="download-cloud--value">
{$value}{$title}</a>
</span>
</div>Используется 13 облаков:
- OneDrive
- iCloud Drive
- Amazon Drive
- pCloud
- MegaDisk
- SberDisk
- Yandex.Disk
- Box
- MEGA
- Cloud.Mail
- Google Drive
- Dropbox
- MediaFire
ID поля: torrent
Заголовок: Download torrent
Место отображения: После сообщения
Тип поля: Однострочное текстовое поле
Требования для соответствия значения: Нет
HTML для вывода значения:
Код:
<a href="{$value}" target="_blank">
Код:
<div class="download-torrent">
<span class="download-torrent--value">
{$value}{$title}</a>
</span>
</div>Добавляем в extra.less:
Код:
/* === CLOUD & TORRENT DOWNLOAD === */
@fontCloudPach: '/styles/svg/clouds/font/';
@imgCloudPach: '/styles/svg/clouds/img/';
.fontFace(@fname, @fweight) {
font-family: 'Montserrat';
src: url('@{fontCloudPach}Montserrat-@{fname}.woff2') format('woff2'),
url('@{fontCloudPach}Montserrat-@{fname}.woff') format('woff');
font-weight: @fweight;
font-style: normal;
font-display: swap;
}
@font-face {.fontFace(Regular, 400)}
@font-face {.fontFace(Medium, 500)}
@font-face {.fontFace(SemiBold, 600)}
@font-face {.fontFace(Bold, 700)}
.cloudDownload(@cloud, @color, @img, @bgcolor: @color) {
&[href*="@{cloud}"] {
color: @color;
&:before {
background-image: url('@{imgCloudPach}@{img}');
}
&:hover:after {
background: @bgcolor;
}
}
}
.styleDownloadLink () {
font-family: 'Montserrat', sans-serif;
display: inline-flex;
align-items: center;
color: #008800;
font-size: 1em;
font-weight: 600;
text-transform: uppercase;
margin-left: 10px;
position: relative;
transition: all 0.6s ease;
&:visited, &:hover, &:active {
text-decoration: none;
}
}
.styleDownloadLinkBefore () {
content: " ";
display: inline-block;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
width: 20px;
height: 20px;
vertical-align: middle;
margin-right: 5px;
}
.styleDownloadLinkAfter () {
&:after {
content: "";
width: 0;
height: 2px;
position: absolute;
bottom: -2px;
left: 50%;
background: transparent;
transition: all 0.5s ease;
}
&:hover:after {
width: 100%;
left: 0;
background: #008800;
}
}
.download {
&-cloud {
display: flex;
margin: 5px 0;
.download-cloud--value {
a {
.styleDownloadLink ();
&:before {
.styleDownloadLinkBefore ();
background-image: url('@{imgCloudPach}download.png');
}
.styleDownloadLinkAfter ();
.cloudDownload(dropbox, #007ee5, 'dropbox.png');
.cloudDownload(1drv, #0078D4, 'onedrive.png');
.cloudDownload(icloud, #71B6F7, 'icloud.png');
.cloudDownload(amazon, #3B4F67, 'amazon.png');
.cloudDownload(pcloud, #27BBC9, 'pcloud.png');
.cloudDownload(megafon, #71B56A, 'megafon.png');
.cloudDownload(sberdisk, #35962F, 'sberdisk.png');
.cloudDownload(yadi, #FFCC00, 'yandex.png');
.cloudDownload('app.box', #0077FE, 'box.png');
.cloudDownload('mega.nz', #DB1508, 'mega.png');
.cloudDownload(mail, #005FF9, 'mailru.png');
.cloudDownload(google, #1969D6, 'google.png');
.cloudDownload(mediafire, #0576F6, 'mediafire.png');
}
}
}
&-torrent {
display: flex;
margin: 5px 0;;
.download-torrent--value {
a {
.styleDownloadLink ();
&:before {
.styleDownloadLinkBefore ();
background-image: url('@{imgCloudPach}torrent.png');
}
.styleDownloadLinkAfter ();
}
}
}
}