Волчья писька
Проверенные
- Сообщения
- 625
- Реакции
- 629
- Баллы
- 8,225
Спасибо, получилось, но теперь другие проблемы.Совместите инструкцию из данной темы и модификацию шаблона message_user_info, из данной.
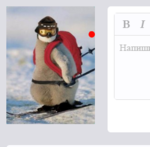
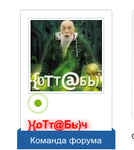
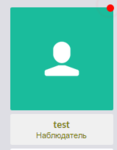
1) При смене аватара на большего размера, индикатор оффлайна остаётся на том же уровне, что был и задан на аватар меньшего размера:
До:

После:

Я думал, что проблема в самих больших аватарках, но с онлайн индикатором всё нормально, что с малым, что с большим размером аватаров.
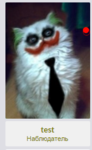
2)Так же оффлайн индикатор отображается и в панели быстрого редактирования на аватаре.