brat45
Участники
- Сообщения
- 9
- Решения
- 1
- Реакции
- 0
- Баллы
- 3
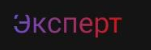
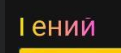
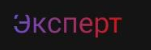
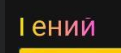
Привет всем, поиск ничего не дал. Проблема: текст, который использует "собственный bb-code" при отображении на телефоне обрезается в высоту

при создании собственного bb-code использовал "замена html":

при создании собственного bb-code использовал "замена html":
внимание на заглавные буквы Э и Г, на пк все отображается нормально
Режим замены использовал простая замена

при создании собственного bb-code использовал "замена html":
HTML:
<span style="background: #6A4ECF;
background: linear-gradient(to right, #6A4ECF 0%, #CF1512 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;">{text}</span>
при создании собственного bb-code использовал "замена html":
HTML:
<span style ="background: #F4E700;
background: linear-gradient(to right, #F4E700 0%, #FF5ADB 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;">{text}</span>внимание на заглавные буквы Э и Г, на пк все отображается нормально
Режим замены использовал простая замена


