HAIM
Проверенные
- Сообщения
- 1,251
- Решения
- 6
- Реакции
- 2,224
- Баллы
- 1,020
HAIM добавил(а) новый ресурс:
Выводим выбор стиля иконками в шапку форума - Без мам, пап, кредитов и плагинов
Узнать больше об этом ресурсе...
Выводим выбор стиля иконками в шапку форума - Без мам, пап, кредитов и плагинов
Ремарка: модификация ниже подойдёт, если у вас два стиля. Если стилей больше, то нужно будет править код
Создаём модификацию шаблонаPAGE_CONTAINER
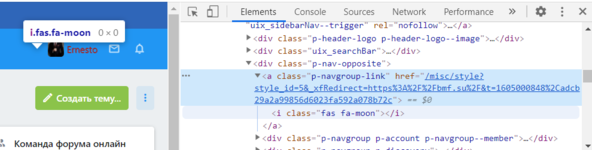
Найти:<div class="p-nav-opposite">
Заменить:
Код:$0 <div class="custom-chooser p-navgroup"> <xf:if is="{$xf.visitor.style_id} == 6"> <a class="p-navgroup-link" href="{{ link('misc/style', null, {'style_id': 1,'_xfRedirect': $xf.fullUri,'t': csrf_token()}) }}"> <i...
Узнать больше об этом ресурсе...