Nora
Проверенные
- Сообщения
- 94
- Реакции
- 3
- Баллы
- 310
Всех с Новым годом !!! =)
Подскажите, пожалуйста, как добавить кнопку со своим текстом в сообщение?
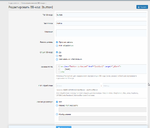
К примеру, одну из этих кнопок на css:

Подскажите, пожалуйста, как добавить кнопку со своим текстом в сообщение?
К примеру, одну из этих кнопок на css:
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация