Mirovinger
Администрация
- Сообщения
- 23,610
- Решения
- 86
- Реакции
- 59,032
- Баллы
- 50,975
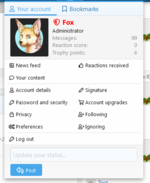
Mirovinger добавил(а) новый ресурс:
Добавление иконок Font Awesome в меню пользователя 2 - Добавляем иконки Font Awesome в меню пользователя
Узнать больше об этом ресурсе...
Добавление иконок Font Awesome в меню пользователя 2 - Добавляем иконки Font Awesome в меню пользователя
Добавим всё тоже, как здесь - Добавление иконок Font Awesome в меню пользователя, только средствами css.
Добавляем шаблонextra.less.
CSS:.menu--account { .menu-linkRow { padding: 6px 8px...
Узнать больше об этом ресурсе...