Mirovinger
Администрация
- Сообщения
- 23,625
- Решения
- 86
- Реакции
- 59,073
- Баллы
- 50,975
Mirovinger добавил(а) новый ресурс:
Добавление иконок Font Awesome в постбит сообщений - Font Awesome в постбите сообщений пользователя.
Узнать больше об этом ресурсе...
Добавление иконок Font Awesome в постбит сообщений - Font Awesome в постбите сообщений пользователя.
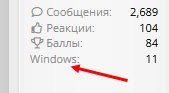
Добавляем в шаблонextra.less.
Less:.message-userExtras { .pairs { dt:before { font-family: FontAwesome; padding-right: 2px; } &:nth-child(1) dt:before { content: "\f075"; } &:nth-child(2) dt:before { content: "\f164"; } &:nth-child(3) dt:before { content: "\f091"; } } }
Если нужно добавить другие, делаем по аналогии.
Посмотреть вложение 86808
Узнать больше об этом ресурсе...