Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Добавление логотипа в шапку (CUSTOM_HEADER)
- Автор темы vForo
- Дата начала
vForo
Проверенные
- Сообщения
- 83
- Реакции
- 13
- Баллы
- 65
Добавил данный код в PAGE_CONTAINER:

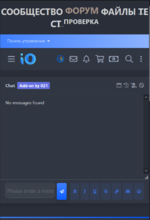
Но если смотреть на небольших экранах, то получается так:

Подскажите, можно ли что-то с этим поделать, чтобы при изменении разрешения экрана менялся размер шрифта?
HTML:
<xen:if hascontent="true">
<div class="section funbox">
<div class="{xen:if @uix_removeAdWrappers_sidebar, '','secondaryContent'} funboxWrapper">
<xen:contentcheck>
<xen:if hascontent="true">
<xen:contentcheck>
<xen:hook name="ad_sidebar_below_visitor_panel" />
<xen:comment> <p style="text-align: center;"><span style="color: rgb(204, 204, 204);"><strong><span style="font-size: 26px;">СООБЩЕСТВО </span></strong></span><sup><sub><span style="color: rgb(163, 143, 132);"><strong><span style="font-size: 26px;">ФОРУМ </span></strong></span></sub></sup><span style="color: rgb(204, 204, 204);"><strong><span style="font-size: 26px;">ФАЙЛЫ </span></strong></span><span style="color: rgb(209, 213, 216);"><s><strong><span style="font-size: 26px;">ТЕСТ </span></strong></s><strong><span style="font-size: 26px;"><sup>ПРОВЕРКА</sup></span></strong></span></p> </xen:comment>
</xen:contentcheck>
<xen:elseif is="{$visitor.is_admin} && @uix_previewAdPositions" />
</xen:if>
</xen:contentcheck>
</div>
</div>
</xen:if>
Но если смотреть на небольших экранах, то получается так:

Подскажите, можно ли что-то с этим поделать, чтобы при изменении разрешения экрана менялся размер шрифта?
Последнее редактирование:
- Сообщения
- 2,633
- Решения
- 44
- Реакции
- 6,107
- Баллы
- 6,390
- Меценат
- #3
Код:
@media screen and (max-device-width: 480px) {
.you_class {
font-size: 10px;
}
}Или в самом классе расширяем по топорному
Код:
.you_class {
font: 16px;
@media screen and (max-device-width: 480px) {
font: 10px;
}
}Как правильнее по феншую, лучше у ребят спросить кто верстает
Последнее редактирование:
DimmmCom
Проверенные
- Сообщения
- 483
- Решения
- 22
- Реакции
- 990
- Баллы
- 11,175
Как минимум не копировать бездумно код от шаблона первой ветки ксена в шаблон второй.Подскажите, можно ли что-то с этим поделать, чтобы при изменении разрешения экрана менялся размер шрифта?
Mirovinger
Администрация
- Сообщения
- 23,585
- Решения
- 84
- Реакции
- 58,882
- Баллы
- 50,975
Как минимум вопрос в тему стиля и заглянуть в его настройки.
А всем кто пытался помочь, пока устный пред.
А всем кто пытался помочь, пока устный пред.