Hope
Premium
- Сообщения
- 48,318
- Решения
- 22
- Реакции
- 71,959
- Баллы
- 40,905
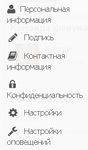
Пользователь Hope разместил новый ресурс:
Добавляем иконки на страницу аккаунта и в панель личной информации (версия 2013-06-17) - Иконки на страницу аккаунта и в панель личной информации.
Узнать больше об этом ресурсе...
Добавляем иконки на страницу аккаунта и в панель личной информации (версия 2013-06-17) - Иконки на страницу аккаунта и в панель личной информации.
В шаблоне PAGE_CONTAINER находим:
Код:<head>
И ниже добавляем:
Код:<link href="//netdna.bootstrapcdn.com/font-awesome/3.1.1/css/font-awesome.css" rel="stylesheet">
В шаблоне navigation_visitor_tab находим:
Код:<div class="menuColumns secondaryContent"> </div>
И всё содержимое между этими тегами заменяем на:
Код:<ul class="col1 blockLinksList">...
Узнать больше об этом ресурсе...