Dimanok
Проверенные
- Сообщения
- 122
- Реакции
- 82
- Баллы
- 11,025
Не так давно написал на xf-r. Решил поделиться и тут, т.к. поиск похожих тем "ничего" не дал.
________
Задался вопросом о поиске игровых мониторингов для форума, ничего нормального не увидел, в т.ч. и на этом форуме.
Либо iframe LGSL ( который уже давно не обновляется и громоздкий ) либо еще хуже.
Случайно наткнулся на сайт (
Поддерживаемые игры:
И вобщем-то, это то что я искал. Работа через API, форум не грузит.
Перед тем как начнем ставить покажу как оно выглядит у меня:
Переходим и регистрируемся непосредственно на сайте -
Переходим в Панель управления
Нажимаем на (чтобы добавить сервер)
(чтобы добавить сервер)
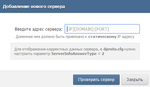
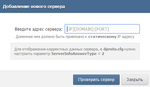
Перед нами появляется окно для ввода данных сервера

вводим по такому примеру
127.0.0.1:27015 или test.ru:27015
После проверки вашего сервера жмем Добавить сервер
Переходим в меню Виджеты
Нажимаем на (чтобы добавить виджет)
(чтобы добавить виджет)
Выбираете свой сервер из списка и настраиваете стиль виджета по своему вкусу ( там все интуитивно и понятно )
После того как вы создадите свой виджет нажимаете Получить код
Вам откроется код вида:
Переходим в АЦ нашего XenForo
Внешний вид > Стили > ВАШ СТИЛЬ > Шаблоны
Открываем шаблон PAGE_CONTAINER и добавляем между тегами <header> </header>
наш код для подключения js скрипта. ( добавлять один раз, даже для нескольких серверов ! )
В данном случае это
Создаем шаблон со списком наших серверов
Назовем его game_servers
Добавляем туда код с нашими серверами ( для отображения в сайдбаре )
Сохраняем и закрываем шаблон.
Открываем шаблон sidebar_online_users и в самый низ добавляем подключение нашего шаблона игровых серверов:
Все наш мониторинг готов. Результат Вы можете увидеть вначале сообщения.
________
Задался вопросом о поиске игровых мониторингов для форума, ничего нормального не увидел, в т.ч. и на этом форуме.
Либо iframe LGSL ( который уже давно не обновляется и громоздкий ) либо еще хуже.
Случайно наткнулся на сайт (
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
) - не реклама, к этому сайту никакого отношения не имею.Поддерживаемые игры:
- Counter-Strike 1.6
- Counter-Strike Condition Zero
- Counter-Strike: Source
- Half-Life
- Half-Life 2 Deathmatch
- Left 4 Dead
- Left 4 Dead 2
- Team Fortress 2
- Team Fortress Classic
- Counter-Strike: Global Offensive
И вобщем-то, это то что я искал. Работа через API, форум не грузит.
Перед тем как начнем ставить покажу как оно выглядит у меня:
Переходим и регистрируемся непосредственно на сайте -
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
Переходим в Панель управления
Нажимаем на
Перед нами появляется окно для ввода данных сервера

вводим по такому примеру
127.0.0.1:27015 или test.ru:27015
После проверки вашего сервера жмем Добавить сервер
Переходим в меню Виджеты
Нажимаем на
Выбираете свой сервер из списка и настраиваете стиль виджета по своему вкусу ( там все интуитивно и понятно )
После того как вы создадите свой виджет нажимаете Получить код
Вам откроется код вида:
HTML:
<!-- Put this script tag to the <head> of your page -->
<script type="text/javascript" src="http://api.serverwidget.com/js/openapi.js?4"></script>
<div id="SW_39Ul3USNX9mZW0WaK4b6Y2k1VIP"></div>
<script type="text/javascript">
SW_API.widgets({
'39Ul3USNX9mZW0WaK4b6Y2k1VIP': 'SW_39Ul3USNX9mZW0WaK4b6Y2k1VIP'
});
</script>Переходим в АЦ нашего XenForo
Внешний вид > Стили > ВАШ СТИЛЬ > Шаблоны
Открываем шаблон PAGE_CONTAINER и добавляем между тегами <header> </header>
наш код для подключения js скрипта. ( добавлять один раз, даже для нескольких серверов ! )
В данном случае это
HTML:
<script type="text/javascript" src="http://api.serverwidget.com/js/openapi.js?4"></script>Создаем шаблон со списком наших серверов
Назовем его game_servers
Добавляем туда код с нашими серверами ( для отображения в сайдбаре )
HTML:
<xen:edithint template="sidebar.css" />
<div class="section">
<div class="secondaryContent">
<h3>Игровые сервера</h3>
<!-- 1 -->
<div id="SW_5sNv832iLD5rmlbvnsgA0NRkUy3"></div>
<script type="text/javascript">
SW_API.widgets({
'5sNv832iLD5rmlbvnsgA0NRkUy3': 'SW_5sNv832iLD5rmlbvnsgA0NRkUy3'
});
</script>
<!-- 2 -->
<div id="SW_i5V9JOO8FcYwOmSqIP6w6Gs9j9T"></div>
<script type="text/javascript">
SW_API.widgets({
'i5V9JOO8FcYwOmSqIP6w6Gs9j9T': 'SW_i5V9JOO8FcYwOmSqIP6w6Gs9j9T'
});
</script>
<!-- 3 -->
<div id="SW_txrG3KI5wLzscp0TzSYrRvOUysp"></div>
<script type="text/javascript">
SW_API.widgets({
'txrG3KI5wLzscp0TzSYrRvOUysp': 'SW_txrG3KI5wLzscp0TzSYrRvOUysp'
});
</script>
<!-- Тест 4 -->
<div id="SW_dsHs5J25xEgWIwulJvZVzXVTFXP"></div>
<script type="text/javascript">
SW_API.widgets({
'dsHs5J25xEgWIwulJvZVzXVTFXP': 'SW_dsHs5J25xEgWIwulJvZVzXVTFXP'
});
</script>
<!-- Тест 5 -->
<div id="SW_dsHs5J25xEgWIwulJvZVzXVTFXP"></div>
<script type="text/javascript">
SW_API.widgets({
'dsHs5J25xEgWIwulJvZVzXVTFXP': 'SW_dsHs5J25xEgWIwulJvZVzXVTFXP'
});
</script>
<!-- Тест 6 -->
<div id="SW_wvTzCsnvm1kEEWRMKZYymn7sNSb"></div>
<script type="text/javascript">
SW_API.widgets({
'wvTzCsnvm1kEEWRMKZYymn7sNSb': 'SW_wvTzCsnvm1kEEWRMKZYymn7sNSb'
});
</script>
</div>
</div>Сохраняем и закрываем шаблон.
Открываем шаблон sidebar_online_users и в самый низ добавляем подключение нашего шаблона игровых серверов:
HTML:
<xen:include template="game_servers" />Все наш мониторинг готов. Результат Вы можете увидеть вначале сообщения.
Последнее редактирование:



