Hope
Premium
- Сообщения
- 48,322
- Решения
- 22
- Реакции
- 72,073
- Баллы
- 40,905
В шаблоне message_user_info находим:
И заменяем на:
Код:
<!-- slot: message_user_info_text -->
</h3>
</xen:hook>И заменяем на:
Код:
<!-- slot: message_user_info_text -->
</h3>
</xen:hook>
<!-- CONVO BUTTON -->
<div style="float: left; margin-left: 27px; margin-top: 9px; margin-bottom: 3px; margin-right:5px;">
<xen:if is="{$visitor.user_id} AND {$user.user_id} != {$visitor.user_id}">
<div><a href="{xen:link conversations/add, '', 'to={$user.username}'}" -class="button" style="
-moz-box-shadow:inset 0px 1px 7px 0px #696cc9;
-webkit-box-shadow:inset 0px 1px 7px 0px #696cc9;
box-shadow:inset 0px 1px 7px 0px #696cc9;
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #5b7394), color-stop(1, #74dbdb) );
background:-moz-linear-gradient( center top, #5b7394 5%, #74dbdb 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#5b7394', endColorstr='#74dbdb');
background-color:#5b7394;
-moz-border-radius:4px;
-webkit-border-radius:6px;
border-radius:6px;
border:1px solid #6c93f5;
display:inline;
color:#050505;
font-family:Comic Sans MS;
font-size:12px;
font-weight:normal;
padding:3px 4px;
text-decoration:none;
text-shadow:1px 1px 0px #9699a8;" onclick="window.open(this.href,'window','width=1000,height=800,resizable,scrollbars') ;return false;">
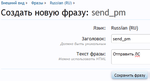
</style>{xen:[COLOR=#800000]phrase send_pm[/COLOR]}</a>
</div></xen:if>
</div>