Rommax
Проверенные
- Сообщения
- 1,342
- Реакции
- 502
- Баллы
- 28,615
Привет . Подумал я тут но так и не сообразил как это реализовать )
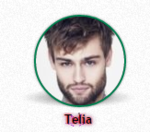
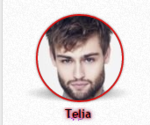
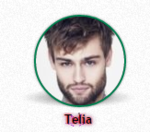
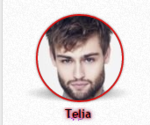
Хотел следующее ... При статусе онлайн вокруг аватарки будет зеленый border в ином случае красный


Это реально сделать ? Если не сложно помогите )
И простите если ошибся разделом ( Перенесите если не сложно в нужный
Хотел следующее ... При статусе онлайн вокруг аватарки будет зеленый border в ином случае красный


Код:
.avatar img, .avatar .img, .avatarCropper {
background-color: rgb(0, 0, 0);
border: 2px solid rgb(218, 19, 19);
-webkit-box-shadow: 0 0 3px rgba(0,0,0,0.4);
-moz-box-shadow: 0 0 3px rgba(0,0,0,0.4);
-khtml-box-shadow: 0 0 3px rgba(0,0,0,0.4);
box-shadow: 0 0 3px rgba(0,0,0,0.4);
background-position: 0 0 !important;
}Это реально сделать ? Если не сложно помогите )
И простите если ошибся разделом ( Перенесите если не сложно в нужный


