Dead Master
Проверенные
- Сообщения
- 568
- Реакции
- 387
- Баллы
- 8,160
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
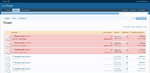
В EXTRA.css заменить это:Как закруглить углы и сделать отступ как на скрине?
Посмотреть вложение 55443
/*STICKY THREAD ENHANCEMENTS*/
.discussionList .sticky {
background-color: #f7caca !important;
border: 1px solid #d88585 !important;
}/*STICKY THREAD ENHANCEMENTS*/
.discussionList .sticky {
background-color: #f7caca !important;
border: 1px solid #d88585 !important;
border-radius: 4px !important;
margin-top: 5px;
margin-bottom: 5px;
}
.discussionList .sticky .posterAvatar {
border-radius: 4px 0px 0px 4px !important;
}
Тут на выбор, можно модификацию установить, а можно просто указанный код в EXTRA.css закинуть и все.Обнаружил у себя конфликт эта модификация вырубает вот это Звания, имена, баннеры групп как только отключаю эту модификацию, модификация " Звания, имена, баннеры групп" срабатывает. Прошу помочь разобраться.
Щас гляну у себя.Вот только что код поменял, не работает.
/*STICKY THREAD ENHANCEMENTS*/
.discussionList .sticky {
background-color: #f7caca !important;
border: 1px solid #d88585 !important;
}
.discussionList .sticky .posterAvatar, .discussionList .sticky .stats {
background-color: #f7caca !important;
}
.discussionListItem .iconKey .sticky{
border: 0px solid #d88585 !important;
}
.discussionList .sticky .avatar img,
.discussionList .sticky .avatar .img, .avatarCropper {
border: 1px solid #d88585 !important;
}
.discussionList .sticky .title a, .discussionList .sticky .DateTime, .discussionList .sticky .EditControl {
color: #8F080A !important;
text-shadow: 0 0 0 transparent, 1px 1px 0 #fbe8e8;
}
.discussionList .sticky .username, .discussionList .sticky .pairsJustified dt {
color: #373737 !important;
text-shadow: 0 0 0 transparent, 1px 1px 0 #fbe8e8;
}
.discussionList .sticky .stats dl {
border-left: 1px solid #d48f8f !important;
border-right: 1px solid #d48f8f !important;
}
.discussionList .sticky .itemPageNav a {
background-color: #fee6e6 !important;
border-color: #dfa4a4 !important;
color: #c57c7c !important;
}
.discussionList .sticky .itemPageNav a:hover {
background-color: #fee6e6 !important;
border-color: #dfa4a4 !important;
color: #c57c7c !important;
opacity: 0.4;
-moz-transition: all 0.3s ease-in-out 0s;
-o-transition: all 0.3s ease-in-out 0s;
-webkit-transition: all 0.3s ease-in-out 0s;
}
.discussionList .sticky .itemPageNav span {
color: #c28686 !important;
}
.discussionList .sticky .muted {
color: #373737 !important;
text-shadow: 0 0 0 transparent, 1px 1px 0 #FBE8E8;
}
/*STICKY THREAD ENHANCEMENTS*/
Я же написал что модификацию надо удалить вообще и вставить просто код в EXTRA.css.Стиль стандартный, у меня тоже выделение тем прекрасно работает, но при его работе не срабатывает модификация Звания, имена, баннеры групп, повторюсь как только отключаю эту модификацию сразу срабатывает модификация "Звания, имена и так далее.
У каждого есть свои плюсы и минусы, у модификаций как видите может быть конфликт, а с EXTRA.css при смене дизайна(если вы любитель часто менять стили) придется переносить содержимое шаблона. Я думаю каких то особых причин предполагать что тот или иной вариант предпочтительней нет, тут дело выбора и кому как удобней.Т-а-а-а-а-а-а-к давайте разбираться тогда уж дальше, да вы правы тупо прямо в лоб, все работает, но как же быть с модификацией??? Я все правки вношу через модификации, тем более насколько я тут начитался это наиболее верное внесение измений

Так-то человек выше прав, Вы уж слишком увлеклись добавлением всего через ТМС.Т-а-а-а-а-а-а-к давайте разбираться тогда уж дальше, да вы правы тупо прямо в лоб, все работает, но как же быть с модификацией??? Я все правки вношу через модификации, тем более насколько я тут начитался это наиболее верное внесение измений
Корректировка модификации.
В стиле.в чем может быть дело?
Если кто-то может предоставить конкретику - оплатим.В стиле.
В некорректном применении модификаций.
Конкретику и так можно предоставить, сами проверьте сработали ли модификации к данному дополнению здесь - /admin.php?template-modifications/.Если кто-то может предоставить конкретику - оплатим.
Мы используем основные cookies для обеспечения работы этого сайта, а также дополнительные cookies для обеспечения максимального удобства пользователя.
Посмотрите дополнительную информацию и настройте свои предпочтения

