Hope
Premium
- Сообщения
- 48,305
- Решения
- 22
- Реакции
- 71,871
- Баллы
- 40,905
Пользователь Hope разместил новый ресурс:
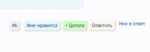
Изменяем внешний вид кнопок "Ответить", "Мне нравится"... - Изменяем внешний вид кнопок "Ответить", "Мне нравится"...
Узнать больше об этом ресурсе...
Изменяем внешний вид кнопок "Ответить", "Мне нравится"... - Изменяем внешний вид кнопок "Ответить", "Мне нравится"...
В шаблон EXTRA.css добавляем:
Код:/* START - Public Controls (Reply, Like ... buttons) enhancements */ .message .hashPermalink { background-color: @pageBackground; padding: 3px 5px; color: #176093; border-radius: 2px; border: 1px solid white; box-shadow: 1px 1px 3px rgba(0,0,0, 0.3); } .message .like { background-color: #eaf4fc; padding: 3px 5px; color: #176093; border-radius: 2px;...
Узнать больше об этом ресурсе...