HAIM
Проверенные
- Сообщения
- 1,251
- Решения
- 6
- Реакции
- 2,225
- Баллы
- 1,020
HAIM добавил(а) новый ресурс:
Иконки в углу аватара для разных групп - Иконки в углу аватара для разных групп
Узнать больше об этом ресурсе...
Иконки в углу аватара для разных групп - Иконки в углу аватара для разных групп
Сразу оговорюсь, что это простой каркас — грубое руководство к действию, внешний вид которого будет нужно допиливать саомстоятельно под свои хотелки.
По просьбе из этого сообщения
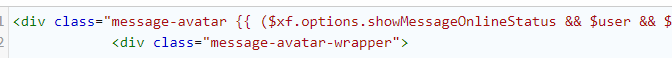
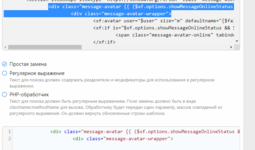
1. Создаём модификацию шаблона...
Узнать больше об этом ресурсе...