dems_dd
Проверенные
- Сообщения
- 71
- Реакции
- 24
- Баллы
- 11,010
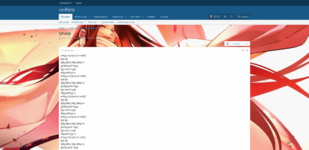
Доброго времени суток! На сколько я понял у статей в xf2.2 есть такое понятие как обложка, которая берётся первым изображением из контента вне зависимости это аттач или img. Можно ли сделать так, чтобы данная обложка заменяла фон страницы?
К примеру, у моего форума прописано фоновое изображение в свойствах стиля. Надо сделать так, что, когда пользователь открывает статью фон страницы менялся на изображение обложки этой статьи. Эта обложка как-то прописывается в переменную ксени, или как оно это работает, как вытащить обложку чтобы прописать ее фоном страницы.
Направите на путь истинный ?. Помогите разобраться с этим вопросом.
Стиль: Стандартный (кастом палитра)
Ксеня: 2.2.5
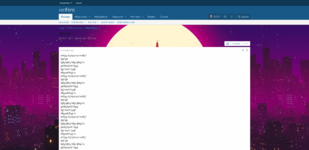
К примеру, у моего форума прописано фоновое изображение в свойствах стиля. Надо сделать так, что, когда пользователь открывает статью фон страницы менялся на изображение обложки этой статьи. Эта обложка как-то прописывается в переменную ксени, или как оно это работает, как вытащить обложку чтобы прописать ее фоном страницы.
Направите на путь истинный ?. Помогите разобраться с этим вопросом.
Стиль: Стандартный (кастом палитра)
Ксеня: 2.2.5