drakon132
Участники
- Сообщения
- 7
- Реакции
- 0
- Баллы
- 65
Дорогие пользователи Xenforo.Info!
Для вас я пересмотрел все темы с "Меню быстрого доступа" и выписал и сделал главное то что нужно.
В этом коду не будет надписи "Меню быстрого доступа",я так сделал чтобы никаких проблем с этими иконками не беспокоили ни кого.
Как сделать Меню быстрого доступа?
1. Заходим в Панель Управления.(Она на главной странице форума в верхнем левом углу)
2.Внешний вид.
3.Там находим "Виджеты" нам надо туда.
4.Нажимаем на синию кнопку "Добавить виджет".
5.Определение виджета "HTML".
Это начало создания быстрого доступа.
Перейдём к настройке этого всего.
1.Ключ виджета.Пишем как хотим но главное на английском;) (У меня menu_fast_dostup).
2.Заголовок.По вашему желанию,можно и ничего тут не писать.
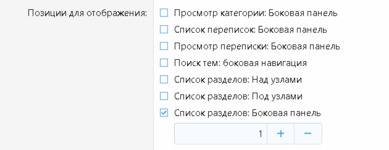
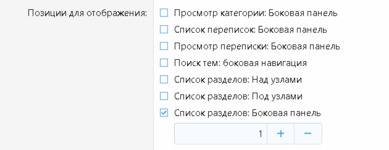
3.Позиция отображения.На скриншоте я показал где поставить галочку.

Ставим значение "1".
4.Условие отображения.Ничего не пишем.
5.Вот и пришло дело до кода. В "Шаблон" пишем:
Ну вот и всё.
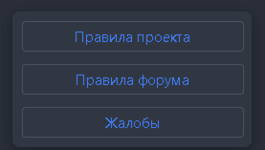
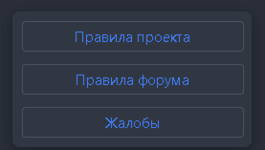
Итоговый результат который должен быть:

Для вас я пересмотрел все темы с "Меню быстрого доступа" и выписал и сделал главное то что нужно.
В этом коду не будет надписи "Меню быстрого доступа",я так сделал чтобы никаких проблем с этими иконками не беспокоили ни кого.
Как сделать Меню быстрого доступа?
1. Заходим в Панель Управления.(Она на главной странице форума в верхнем левом углу)
2.Внешний вид.
3.Там находим "Виджеты" нам надо туда.
4.Нажимаем на синию кнопку "Добавить виджет".
5.Определение виджета "HTML".
Это начало создания быстрого доступа.
Перейдём к настройке этого всего.
1.Ключ виджета.Пишем как хотим но главное на английском;) (У меня menu_fast_dostup).
2.Заголовок.По вашему желанию,можно и ничего тут не писать.
3.Позиция отображения.На скриншоте я показал где поставить галочку.

Ставим значение "1".
4.Условие отображения.Ничего не пишем.
5.Вот и пришло дело до кода. В "Шаблон" пишем:
Код:
<xf:css>
.block.quick-access-menu .button.button--link {
display: block;
min-width: 210px;
max-width: 330px;
margin: 13px auto;
padding: 1px 0;
width: 100%;
height: 28px;
border: 1px solid #4d5460;
font-size: 15px;
font-weight: 400;
}
.block.quick-access-menu .block-row :first-child {
margin-top: 0px;
}
.block.quick-access-menu .block-row :last-child {
margin-bottom: 0px;
}
</xf:css>
<div class="block-container">
<div class="block quick-access-menu">
<div class="block-body block-row">
<a class="button button--link" href="ссылка">Правила проекта</a>
<a class="button button--link" href="ссылка">Правила форума</a>
<a class="button button--link" href="ссылка">Жалобы</a>
</div>
</div>
</div>Ну вот и всё.
Итоговый результат который должен быть: