Jason_Catrel
Участники
- Сообщения
- 13
- Реакции
- -3
- Баллы
- 8
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
А вам нужно для каждого раздела отдельный цвет или фон?чтобы вставить свою или изменить на другую.
ДаА вам нужно для каждого раздела отдельный цвет или фон?
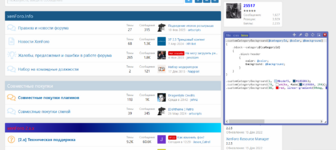
Доброго времени суток, как изменить данную категорию? (Скрин в низу), а именно фон краску и т.д, чтобы вставить свою или изменить на другую.
Посмотреть вложение 152986
.block.block--category.block--category150 {
border: 2px solid orange!important;
padding: 3px !important;
border-radius: 2px !important;
box-shadow: 0 3px 2px rgba(0,0,0,.1)!important;
}
.block.block--category.block--category150 .block-header {
background: orange!important;
border-bottom: 3px solid orange!important;
border-left: 1px solid orange!important;
border-right: 1px solid orange!important;
border-top: 1px solid orange!important;
}Это водить в extra?Less:.block.block--category.block--category150 { border: 2px solid orange!important; padding: 3px !important; border-radius: 2px !important; box-shadow: 0 3px 2px rgba(0,0,0,.1)!important; } .block.block--category.block--category150 .block-header { background: orange!important; border-bottom: 3px solid orange!important; border-left: 1px solid orange!important; border-right: 1px solid orange!important; border-top: 1px solid orange!important; }
150 - это ID категории.
Понял, а как узнавать айди?Jason_Catrel, Да, но лучше сделать модификацию.
Зайти в нее, и посмотреть в строке адресаПонял, а как узнавать айди?
extra.less не был полотном трудночитаемого нечто.extra.less вашего стиля..customCategoryBackground(@categoryId, @color, @background)
{
.block--category@{categoryId}
{
.block-header
{
color: @color;
background: @background;
}
}
}border и т.п..customCategoryBackground(1, #bcdef5, #185886);
.customCategoryBackground(78, white, fade(#185886, 25%));
.customCategoryBackground(88, red, linear-gradient(90deg, rgb(64,57,194) 0%, rgba(9,9,121,1) 35%, rgba(0,212,255,1) 100%));
Я задаю глупый вопрос, но куда ввести 2 код, чутка не понятноLUX-MEBEL, потом из-за таких "помощников" приходится переделывать.
Чтобыextra.lessне был полотном трудночитаемого нечто.
---
Сначала прописываем этот код вextra.lessвашего стиля.
Less:.customCategoryBackground(@categoryId, @color, @background) { .block--category@{categoryId} { .block-header { color: @color; background: @background; } } }
Затем, используем написанную функцию.
Где первый параметр - id категории, второй - цвет текста, третий - цвет фона.
Функцию можно модифицировать на своё усмотрение, добавляяborderи т.п.
Код:.customCategoryBackground(1, #bcdef5, #185886); .customCategoryBackground(78, white, fade(#185886, 25%)); .customCategoryBackground(88, red, linear-gradient(90deg, rgb(64,57,194) 0%, rgba(9,9,121,1) 35%, rgba(0,212,255,1) 100%));
Посмотреть вложение 153102
.customCategoryBackground(1, #bcdef5, #185886);
.customCategoryBackground(78, white, fade(#185886, 25%));
.customCategoryBackground(88, red, linear-gradient(90deg, rgb(64,57,194) 0%, rgba(9,9,121,1) 35%, rgba(0,212,255,1) 100%));
.customCategoryBackground(@categoryId, @color, @background)
{
.block--category@{categoryId}
{
.block-header
{
color: @color;
background: @background;
}
}
}Спасибо всем большое за помощь, сейчас протестируюJason_Catrel, Тоже в exnre.less
Всё это будет выглядеть, так:
Less:.customCategoryBackground(1, #bcdef5, #185886); .customCategoryBackground(78, white, fade(#185886, 25%)); .customCategoryBackground(88, red, linear-gradient(90deg, rgb(64,57,194) 0%, rgba(9,9,121,1) 35%, rgba(0,212,255,1) 100%)); .customCategoryBackground(@categoryId, @color, @background) { .block--category@{categoryId} { .block-header { color: @color; background: @background; } } }
Jason_Catrel, Тоже в exnre.less
Всё это будет выглядеть, так:
Less:.customCategoryBackground(1, #bcdef5, #185886); .customCategoryBackground(78, white, fade(#185886, 25%)); .customCategoryBackground(88, red, linear-gradient(90deg, rgb(64,57,194) 0%, rgba(9,9,121,1) 35%, rgba(0,212,255,1) 100%)); .customCategoryBackground(@categoryId, @color, @background) { .block--category@{categoryId} { .block-header { color: @color; background: @background; } } }
Мы используем основные cookies для обеспечения работы этого сайта, а также дополнительные cookies для обеспечения максимального удобства пользователя.
Посмотрите дополнительную информацию и настройте свои предпочтения

