goldceoplus
Проверенные
- Сообщения
- 169
- Решения
- 4
- Реакции
- 11
- Баллы
- 720
Всем привет!
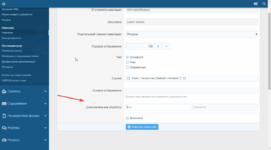
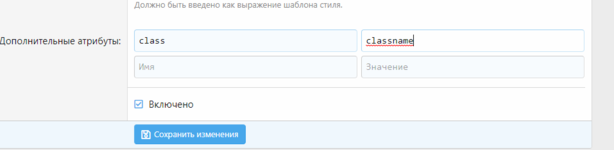
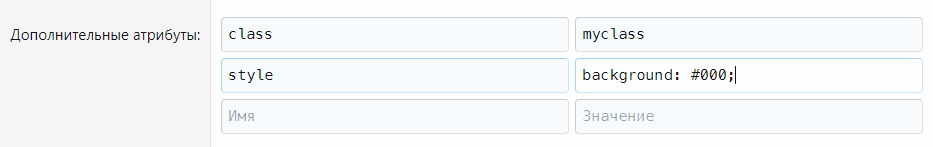
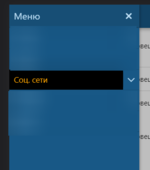
Как изменить цвет одной кнопки в мобильной версии в навигации(в выпадающем меню) ?
Как изменить цвет одной кнопки в мобильной версии в навигации(в выпадающем меню) ?