oltensia
Участники
- Сообщения
- 8
- Реакции
- 5
- Баллы
- 60
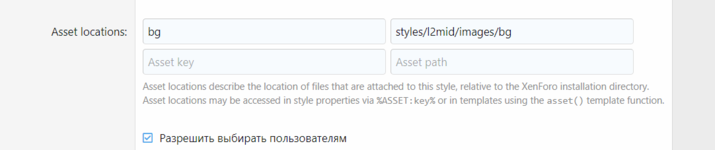
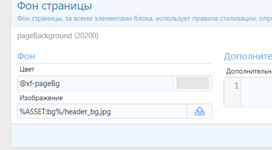
Всем привет, надеюсь тему создал в правильном разделе. Я только начинаю изучать xenForo и хочу сверстать небольшой стиль и повысить своё понимание движка, а так же вёрстки в целом. Ситуация следующая: у меня очень много изображений, подключённых шрифтов через EXTRA.less и в настройках стиля много где я заменил на свои. Как правильно прописывать пути? Чтобы можно было styles/имя стиля менять и чтобы ничего при этом не ломалось, спасибо.