Доброго времени суток, дорогие товарищи!
Облазил форум, зашёл в дебри форума, пошёл в шаблоны, вообще ни в какую не получается
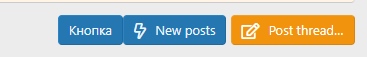
Подскажите пожалуйста, как мне добавить кнопку, чтобы она была на месте обведенного овала
Там должна быть красная кнопка, которая при нажатии будет переводить людей по ссылке

Облазил форум, зашёл в дебри форума, пошёл в шаблоны, вообще ни в какую не получается
Подскажите пожалуйста, как мне добавить кнопку, чтобы она была на месте обведенного овала
Там должна быть красная кнопка, которая при нажатии будет переводить людей по ссылке