Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
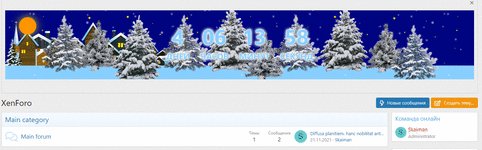
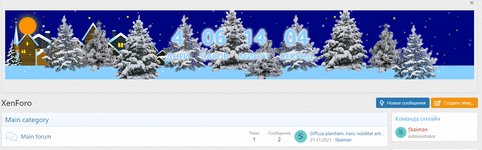
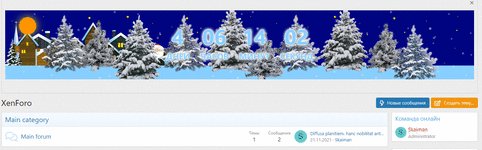
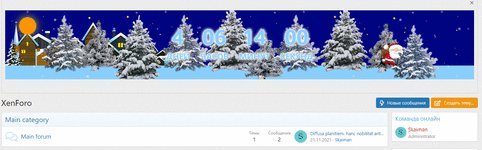
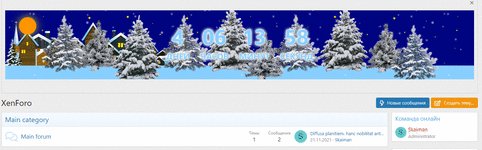
XF 2.2 Как сделать обратный отсчёт в объявлении
- Автор темы Tam1oka
- Дата начала
- Версия XenForo
- v2.2.7 Patch 1
Решение
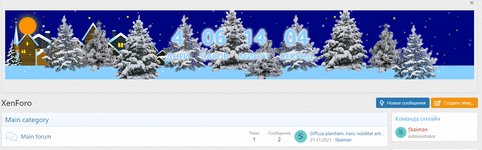
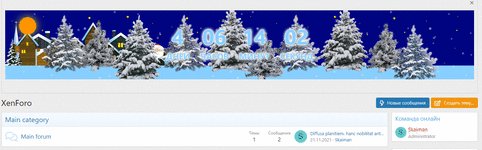
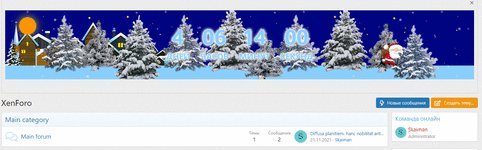
Заливаем папку SantaRun в корень, создаем объявление и туда пишем:
HTML:
<link rel="stylesheet" href="/SantaRun/css/style.css">
<div class="santa-run">
<div id="stars"></div>
<div id="houses"></div>
<div id="road"></div>
<div id="moon"></div>
<div id="trees-after"></div>
<div id="path">
<div id="santa"></div>
</div>
<div id="trees-before"></div>
<div id="snow"></div>
<div class="countdown-container">
<div class="time">
<h1 id="days">00</h1>
<small>дней</small>
</div>
<div class="time">
<h1 id="hours">00</h1>
<small>часов</small>
</div>
<div class="time">
<h1 id="minutes">00</h1>...Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,180
- Баллы
- 21,375
Заливаем папку SantaRun в корень, создаем объявление и туда пишем:

HTML:
<link rel="stylesheet" href="/SantaRun/css/style.css">
<div class="santa-run">
<div id="stars"></div>
<div id="houses"></div>
<div id="road"></div>
<div id="moon"></div>
<div id="trees-after"></div>
<div id="path">
<div id="santa"></div>
</div>
<div id="trees-before"></div>
<div id="snow"></div>
<div class="countdown-container">
<div class="time">
<h1 id="days">00</h1>
<small>дней</small>
</div>
<div class="time">
<h1 id="hours">00</h1>
<small>часов</small>
</div>
<div class="time">
<h1 id="minutes">00</h1>
<small>минут</small>
</div>
<div class="time">
<h1 id="seconds">00</h1>
<small>секунд</small>
</div>
</div>
</div>
<script src="/SantaRun/js/script.js"></script>
Вложения
Последнее редактирование модератором:
Решение
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,180
- Баллы
- 21,375
Можно еще добавить, Другой, используя своё имя CSS-класса:
santa--run и под
HTML:
<link rel="stylesheet" href="/SantaRun/css/style.css">
HTML:
<style>
.notice.santa--run .notice-content {
padding: 0;
}
.notice.santa--run .notice-content .santa-run {
margin: 0 auto;
}
</style>Tam1oka
Проверенные
- Сообщения
- 405
- Решения
- 3
- Реакции
- 15
- Баллы
- 315
Что делать если я могу закидовать только через панельку ? А через неё в корень не закидует
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,180
- Баллы
- 21,375
Сделать плагин на основе исходникаЧто делать если я могу закидовать только через панельку ? А через неё в корень не закидует
Tam1oka
Проверенные
- Сообщения
- 405
- Решения
- 3
- Реакции
- 15
- Баллы
- 315
Как это сделать? Я тупой в этомСделать плагин на основе исходника
Red_Normov
Заблокирован
- Сообщения
- 349
- Решения
- 11
- Реакции
- 135
- Баллы
- 80
посмотрите ролик CMTVКак это сделать? Я тупой в этом
Tam1oka
Проверенные
- Сообщения
- 405
- Решения
- 3
- Реакции
- 15
- Баллы
- 315
Ссылку можно?посмотрите ролик CMTV
Red_Normov
Заблокирован
- Сообщения
- 349
- Решения
- 11
- Реакции
- 135
- Баллы
- 80
Ссылку можно?
Froala
Проверенные
- Сообщения
- 1,484
- Решения
- 59
- Реакции
- 954
- Баллы
- 19,695
Попросить данные от ftp.Что делать если я могу закидовать только через панельку ? А через неё в корень не закидует
Tam1oka
Проверенные
- Сообщения
- 405
- Решения
- 3
- Реакции
- 15
- Баллы
- 315
Не даютПопросить данные от ftp.
Экстрим
Проверенные
- Сообщения
- 1,501
- Решения
- 6
- Реакции
- 1,491
- Баллы
- 11,280
так пусть сами делают тогда))))Не дают
Tam1oka
Проверенные
- Сообщения
- 405
- Решения
- 3
- Реакции
- 15
- Баллы
- 315
так пусть сами делают тогда))))
Всем спасибо за помощь!
Что если сделать всё но не закидовать файлЗаливаем папку SantaRun в корень, создаем объявление и туда пишем:
HTML:<link rel="stylesheet" href="/SantaRun/css/style.css"> <div class="santa-run"> <div id="stars"></div> <div id="houses"></div> <div id="road"></div> <div id="moon"></div> <div id="trees-after"></div> <div id="path"> <div id="santa"></div> </div> <div id="trees-before"></div> <div id="snow"></div> <div class="countdown-container"> <div class="time"> <h1 id="days">00</h1> <small>дней</small> </div> <div class="time"> <h1 id="hours">00</h1> <small>часов</small> </div> <div class="time"> <h1 id="minutes">00</h1> <small>минут</small> </div> <div class="time"> <h1 id="seconds">00</h1> <small>секунд</small> </div> </div> </div> <script src="/SantaRun/js/script.js"></script>
Посмотреть вложение 134695
Последнее редактирование модератором:
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,180
- Баллы
- 21,375
подключи непосредственно в сообщенииЧто если сделать всё но не закидовать файл
Tam1oka
Проверенные
- Сообщения
- 405
- Решения
- 3
- Реакции
- 15
- Баллы
- 315
я сделал но не работает место отсчёта просто нолиподключи непосредственно в сообщении
Froala
Проверенные
- Сообщения
- 1,484
- Решения
- 59
- Реакции
- 954
- Баллы
- 19,695
Гадать не умеем, вы просто css, image, js перенесли в корень?я сделал но не работает место отсчёта просто ноли
Tam1oka
Проверенные
- Сообщения
- 405
- Решения
- 3
- Реакции
- 15
- Баллы
- 315
Да и вставил текствы просто css, image, js перенесли в корень?
Froala
Проверенные
- Сообщения
- 1,484
- Решения
- 59
- Реакции
- 954
- Баллы
- 19,695
Надо создать сначала папку SantaRun, а туда уже перенести все 3 папки.Да и вставил текст
Tam1oka
Проверенные
- Сообщения
- 405
- Решения
- 3
- Реакции
- 15
- Баллы
- 315
Red_Normov
Заблокирован
- Сообщения
- 349
- Решения
- 11
- Реакции
- 135
- Баллы
- 80
всё работает но как пофиксить это? везде белоеПосмотреть вложение 134733
Tam1oka
Проверенные
- Сообщения
- 405
- Решения
- 3
- Реакции
- 15
- Баллы
- 315
ну помогите уже)
Похожие темы
- Ответы
- 2
- Просмотры
- 123
- Ответы
- 0
- Просмотры
- 285
- Ответы
- 5
- Просмотры
- 208
- Ответы
- 2
- Просмотры
- 144