Xayrush_11
Заблокирован
- Сообщения
- 23
- Реакции
- -4
- Баллы
- 16
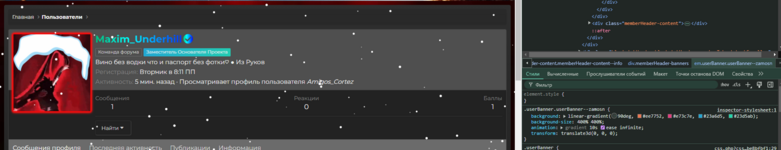
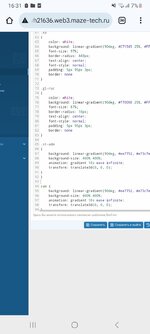
Приветствую всех! Я не могу понять как сделать ражный и при этом переливающийся баннер пожалуйста не говорите попробуйте через поиском я пробовал такого нету скажите пожалуйста код
Последнее редактирование модератором: