Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
- Версия XenForo
- 2
DioFix
Проверенные
- Сообщения
- 847
- Решения
- 84
- Реакции
- 967
- Баллы
- 845
- Меценат
- #2
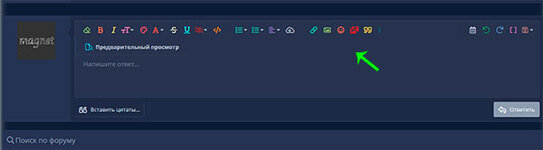
Делаем модификацию шаблона extra.less.
Тип поиска: Регулярное выражение
Найти:
Код:
/^.*$/s
Код:
$0
/*Редактор*/
.fr-box.fr-basic {
.fr-btn-grp {
#clearFormatting-1 {
.far.fa-eraser {
color: #f98674;
}
}
#clearFormatting-2 {
.far.fa-eraser {
color: #f98674;
}
}
#textColor-1 {
.far.fa-palette {
background: linear-gradient(to bottom, #33ccff 0%, #ff99cc 100%);
background: -webkit-linear-gradient(#33ccff, #ff99cc);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
#textColor-2 {
.far.fa-palette {
background: linear-gradient(to bottom, #33ccff 0%, #ff99cc 100%);
background: -webkit-linear-gradient(#33ccff, #ff99cc);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
#insertLink-1 {
.far.fa-link {
background: linear-gradient(to bottom, #2063dc 0%, #1de2e2 100%);
background: -webkit-linear-gradient(#2063dc, #1de2e2);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
#insertLink-2 {
.far.fa-link {
background: linear-gradient(to bottom, #2063dc 0%, #1de2e2 100%);
background: -webkit-linear-gradient(#2063dc, #1de2e2);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
#insertImage-1 {
.far.fa-image {
background: linear-gradient(to bottom, #fb7b6e 0%, #7b7b67 100%);
background: -webkit-linear-gradient(#fb7b6e, #7b7b67);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
#insertImage-2 {
.far.fa-image {
background: linear-gradient(to bottom, #fb7b6e 0%, #7b7b67 100%);
background: -webkit-linear-gradient(#fb7b6e, #7b7b67);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
#xfSmilie-1 {
.far.fa-smile {
background: linear-gradient(to bottom, #d7da2e 0%, #9fa031 100%);
background: -webkit-linear-gradient(#d7da2e, #9fa031);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
#xfSmilie-2 {
.far.fa-smile {
background: linear-gradient(to bottom, #d7da2e 0%, #9fa031 100%);
background: -webkit-linear-gradient(#d7da2e, #9fa031);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
#xfMedia-1 {
.far.fa-photo-video {
background: linear-gradient(to bottom, #d332f1 0%, #25d4a4 100%);
background: -webkit-linear-gradient(#d332f1, #25d4a4);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
#xfMedia-2 {
.far.fa-photo-video {
background: linear-gradient(to bottom, #d332f1 0%, #25d4a4 100%);
background: -webkit-linear-gradient(#d332f1, #25d4a4);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
#xfQuote-1 {
.far.fa-quote-right {
background: linear-gradient(to bottom, #39b348 0%, #167519 100%);
background: -webkit-linear-gradient(#39b348, #167519);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
#xfQuote-2 {
.far.fa-quote-right {
background: linear-gradient(to bottom, #39b348 0%, #167519 100%);
background: -webkit-linear-gradient(#39b348, #167519);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
#insertTable-1 {
.far.fa-table {
background: linear-gradient(to bottom, #4cdcea 0%, #a0a5b3 100%);
background: -webkit-linear-gradient(#4cdcea, #a0a5b3);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
#insertTable-2 {
.far.fa-table {
background: linear-gradient(to bottom, #4cdcea 0%, #a0a5b3 100%);
background: -webkit-linear-gradient(#4cdcea, #a0a5b3);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
#xfDraft-1 {
.far.fa-save {
background: linear-gradient(to bottom, #ff8d73 0%, #f30d77 100%);
background: -webkit-linear-gradient(#ff8d73, #f30d77);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
#xfDraft-2 {
.far.fa-save {
background: linear-gradient(to bottom, #ff8d73 0%, #f30d77 100%);
background: -webkit-linear-gradient(#ff8d73, #f30d77);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
#xfPreview-1 {
.far.fa-file-search {
background: linear-gradient(to bottom, #58deb3 0%, #0d7ef3 100%);
background: -webkit-linear-gradient(#58deb3, #0d7ef3);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.fr-sr-only {
background: linear-gradient(to bottom, #58deb3 0%, #0d7ef3 100%);
background: -webkit-linear-gradient(#58deb3, #0d7ef3);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
#xfPreview-2 {
.far.fa-file-search {
background: linear-gradient(to bottom, #58deb3 0%, #0d7ef3 100%);
background: -webkit-linear-gradient(#58deb3, #0d7ef3);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.fr-sr-only {
background: linear-gradient(to bottom, #58deb3 0%, #0d7ef3 100%);
background: -webkit-linear-gradient(#58deb3, #0d7ef3);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
}
}
.fr-box.fr-basic {
.fr-more-toolbar {
#insertHR-1 {
.far.fa-minus {
background: linear-gradient(to bottom, #4acac4 0%, #828fa7 100%);
background: -webkit-linear-gradient(#4acac4, #828fa7);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
#insertHR-2 {
.far.fa-minus {
background: linear-gradient(to bottom, #4acac4 0%, #828fa7 100%);
background: -webkit-linear-gradient(#4acac4, #828fa7);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
#xfSpoiler-1 {
.far.fa-eye-slash {
background: linear-gradient(to bottom, #ea4c95 0%, #ea54ec 100%);
background: -webkit-linear-gradient(#ea4c95, #ea54ec);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
#xfSpoiler-2 {
.far.fa-eye-slash {
background: linear-gradient(to bottom, #ea4c95 0%, #ea54ec 100%);
background: -webkit-linear-gradient(#ea4c95, #ea54ec);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
#xfCode-1 {
.far.fa-code {
background: linear-gradient(to bottom, #2329ec 0%, #a1acc1 100%);
background: -webkit-linear-gradient(#2329ec, #a1acc1);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
#xfCode-2 {
.far.fa-code {
background: linear-gradient(to bottom, #2329ec 0%, #a1acc1 100%);
background: -webkit-linear-gradient(#2329ec, #a1acc1);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
#xfInlineCode-1 {
.far.fa-terminal {
background: linear-gradient(to bottom, #72b362 0%, #804db7 100%);
background: -webkit-linear-gradient(#72b362, #804db7);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
#xfInlineCode-2 {
.far.fa-terminal {
background: linear-gradient(to bottom, #72b362 0%, #804db7 100%);
background: -webkit-linear-gradient(#72b362, #804db7);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
#xfInlineSpoiler-1 {
.far.fa-mask {
background: linear-gradient(to bottom, #f342dd 0%, #c5ce43 100%);
background: -webkit-linear-gradient(#f342dd, #c5ce43);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
#xfInlineSpoiler-2 {
.far.fa-mask {
background: linear-gradient(to bottom, #f342dd 0%, #c5ce43 100%);
background: -webkit-linear-gradient(#f342dd, #c5ce43);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
#insertTable-1 {
.far.fa-table {
background: linear-gradient(to bottom, #4cdcea 0%, #a0a5b3 100%);
background: -webkit-linear-gradient(#4cdcea, #a0a5b3);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
#insertTable-2 {
.far.fa-table {
background: linear-gradient(to bottom, #4cdcea 0%, #a0a5b3 100%);
background: -webkit-linear-gradient(#4cdcea, #a0a5b3);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}
}
}
Последнее редактирование:
magnet
Проверенные
- Сообщения
- 55
- Реакции
- 0
- Баллы
- 3,303
Koful
Проверенные
- Сообщения
- 568
- Решения
- 9
- Реакции
- 465
- Баллы
- 5,565
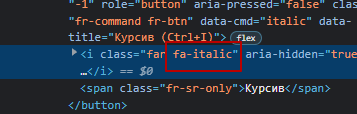
Можна все намного проще в том же extra.less прописать
и так по каждой иконке где fa-eraser или fa-bold это название иконки
Код:
/* Couleur Icones toolbar */
.fr-toolbar .fr-command.fr-btn .fa-eraser { color: #A3CE71 }
.fr-toolbar .fr-command.fr-btn .fa-bold { color: #FB724B; }Koful
Проверенные
- Сообщения
- 568
- Решения
- 9
- Реакции
- 465
- Баллы
- 5,565
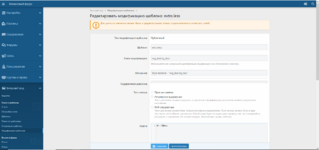
не нужно лезть в модификацииПосмотри пожалуйста скрин, что то не дает делать правки!
идете в"Шаблоны", в поиск достаточно прописать первые две буквы "ex" и вам выдаст extra.less
заходите в него и добавляете код

magnet
Проверенные
- Сообщения
- 55
- Реакции
- 0
- Баллы
- 3,303
magnet
Проверенные
- Сообщения
- 55
- Реакции
- 0
- Баллы
- 3,303
magnet
Проверенные
- Сообщения
- 55
- Реакции
- 0
- Баллы
- 3,303
magnet
Проверенные
- Сообщения
- 55
- Реакции
- 0
- Баллы
- 3,303
а, я понял( у меня кнопки по другому могут называться? Нужно смотреть
Koful
Проверенные
- Сообщения
- 568
- Решения
- 9
- Реакции
- 465
- Баллы
- 5,565
Сохранить нажали?Прописал, ну что то не работает(
Название иконок у вас такое же?
Попробуйте Ctrl+F5 на сайте нажать
magnet
Проверенные
- Сообщения
- 55
- Реакции
- 0
- Баллы
- 3,303
magnet
Проверенные
- Сообщения
- 55
- Реакции
- 0
- Баллы
- 3,303
Спасибо! Все доступно и просто оказалось)в каждом браузере наверное по своему ))
у меня в хроме навожу мышкой на иконку => правая кнопка => Проверить
и в коде показывает
Посмотреть вложение 153094
Похожие темы
- Ответы
- 1
- Просмотры
- 274
- Ответы
- 5
- Просмотры
- 321
- Ответы
- 0
- Просмотры
- 482
- Вопрос
- Ответы
- 3
- Просмотры
- 157