Fisrob
Проверенные
- Сообщения
- 142
- Решения
- 5
- Реакции
- 41
- Баллы
- 85
Доброго дня, стилизовал скроллбар на самой стронции, но в уведомлениях почему то он не изменился, точнее я не совсем понимаю, как его можно стилизовать в уведомлениях.
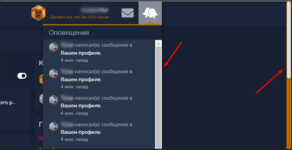
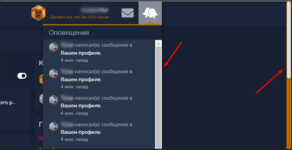
Есть ли вообще возможность его стилизовать? Я говорю про это:

Использовал для стилизации
Есть ли вообще возможность его стилизовать? Я говорю про это:

Использовал для стилизации
extra.less
Less:
body::-webkit-scrollbar {
width: 12px;
}
body::-webkit-scrollbar-track {
background: #a66600;
}
body::-webkit-scrollbar-thumb {
background-color: #dedede;
border-radius: 20px;
border: 1px solid #7d5300;
}

