Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
- Статус
- В этой теме нельзя размещать новые ответы.
- Версия XenForo
- 2.2.5
Решение
Найти:
Заменить:
В
HTML:
/(\t+<div class="message-avatar .+(?=\s+<div class="message-userDetails))(.*<h4 class="message-name">)(.*<\/h4>)/Uism
Код:
<xf:if is="$user.avatar_date">
$1
</xf:if>
$2
<xf:if is="!$user.avatar_date && $xf.options.showMessageOnlineStatus && $user && $user.isOnline()">
<span class="c-message-online" tabindex="0" data-xf-init="tooltip" data-trigger="auto" title="{{ phrase('online_now')|for_attr }}"></span>
</xf:if>
$3extra.less:
Less:
.c-message-online
{
&:before
{
.m-faBase();
.m-faContent(@fa-var-user-circle, .969em);
line-height: 1;
font-weight: bold;
color: rgb(127, 185...- Сообщения
- 4,015
- Решения
- 312
- Реакции
- 7,381
- Баллы
- 4,165
Less:
.message
{
.message-avatar:has(.avatar--default)
{
display: none;
}
}oljarose
Проверенные
- Сообщения
- 114
- Решения
- 2
- Реакции
- 14
- Баллы
- 155
Less:.message { .message-avatar:has(.avatar--default) { display: none; } }
Код сработал, но он,
возможно ли статус онлайн оставить в то время как аватара нет!?
- Сообщения
- 4,015
- Решения
- 312
- Реакции
- 7,381
- Баллы
- 4,165
- Сообщения
- 4,015
- Решения
- 312
- Реакции
- 7,381
- Баллы
- 4,165
Шаблон:
Найти:
Заменить:
В
Предыдущий код можно удалить.
message_macros.Найти:
HTML:
<div class="message-avatar {{ ($xf.options.showMessageOnlineStatus && $user && $user.isOnline()) ? 'message-avatar--online' : '' }}">
<div class="message-avatar-wrapper">
<xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="{{ $includeMicrodata ? 'image' : '' }}" />
<xf:if is="$xf.options.showMessageOnlineStatus && $user && $user.isOnline()">
<span class="message-avatar-online" tabindex="0" data-xf-init="tooltip" data-trigger="auto" title="{{ phrase('online_now')|for_attr }}"></span>
</xf:if>
</div>
</div>
HTML:
<xf:if is="$user.avatar_date">
$0
<xf:else />
<xf:if is="$xf.options.showMessageOnlineStatus && $user && $user.isOnline()">
<span class="c-message-online" tabindex="0" data-xf-init="tooltip" data-trigger="auto" title="{{ phrase('online_now')|for_attr }}"></span>
</xf:if>
</xf:if>extra.less:
Less:
.c-message-online
{
display: block;
text-align: center;
&:before
{
.m-faBase();
.m-faContent(@fa-var-user-circle, .969em);
line-height: 1;
font-weight: bold;
color: rgb(127, 185, 0);
background: @xf-messageUserBlock--background-color;
border: @xf-messageUserBlock--background-color solid 2px;
border-radius: 50%;
display: inline-block;
}
}Предыдущий код можно удалить.
oljarose
Проверенные
- Сообщения
- 114
- Решения
- 2
- Реакции
- 14
- Баллы
- 155
Шаблон:message_macros.
Найти:
Заменить:HTML:<div class="message-avatar {{ ($xf.options.showMessageOnlineStatus && $user && $user.isOnline()) ? 'message-avatar--online' : '' }}"> <div class="message-avatar-wrapper"> <xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="{{ $includeMicrodata ? 'image' : '' }}" /> <xf:if is="$xf.options.showMessageOnlineStatus && $user && $user.isOnline()"> <span class="message-avatar-online" tabindex="0" data-xf-init="tooltip" data-trigger="auto" title="{{ phrase('online_now')|for_attr }}"></span> </xf:if> </div> </div>
ВHTML:<xf:if is="$user.avatar_date"> $0 <xf:else /> <xf:if is="$xf.options.showMessageOnlineStatus && $user && $user.isOnline()"> <span class="c-message-online" tabindex="0" data-xf-init="tooltip" data-trigger="auto" title="{{ phrase('online_now')|for_attr }}"></span> </xf:if> </xf:if>extra.less:
Less:.c-message-online { display: block; text-align: center; &:before { .m-faBase(); .m-faContent(@fa-var-user-circle, .969em); line-height: 1; font-weight: bold; color: rgb(127, 185, 0); background: @xf-messageUserBlock--background-color; border: @xf-messageUserBlock--background-color solid 2px; border-radius: 50%; display: inline-block; } }
Предыдущий код можно удалить.
Почему-то пропали аватары у всех, и и у тех, у кого они были загружены теперь стоит $0.
A у тех, у кого не было кастомного аватара - всё как надо.

- Сообщения
- 4,015
- Решения
- 312
- Реакции
- 7,381
- Баллы
- 4,165
oljarose
Проверенные
- Сообщения
- 114
- Решения
- 2
- Реакции
- 14
- Баллы
- 155
oljarose, это код для модификаций шаблона, а не для прямой правки.
/admin.php?template-modifications/add&type=public.
Может замена не произошла!? в чём может быть причина!?

- Сообщения
- 4,015
- Решения
- 312
- Реакции
- 7,381
- Баллы
- 4,165
- Сообщения
- 4,015
- Решения
- 312
- Реакции
- 7,381
- Баллы
- 4,165
oljarose, попробуйте этот код поиска. Вероятно, я посмотрел на шаблон для XenForo 2.3.
HTML:
<div class="message-avatar {{ ($xf.options.showMessageOnlineStatus && $user && $user.isOnline()) ? 'message-avatar--online' : '' }}">
<div class="message-avatar-wrapper">
<xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="image" />
<xf:if is="$xf.options.showMessageOnlineStatus && $user && $user.isOnline()">
<span class="message-avatar-online" tabindex="0" data-xf-init="tooltip" data-trigger="auto" title="{{ phrase('online_now')|for_attr }}"></span>
</xf:if>
</div>
</div>oljarose
Проверенные
- Сообщения
- 114
- Решения
- 2
- Реакции
- 14
- Баллы
- 155
oljarose, попробуйте этот код поиска. Вероятно, я посмотрел на шаблон для XenForo 2.3.
HTML:<div class="message-avatar {{ ($xf.options.showMessageOnlineStatus && $user && $user.isOnline()) ? 'message-avatar--online' : '' }}"> <div class="message-avatar-wrapper"> <xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="image" /> <xf:if is="$xf.options.showMessageOnlineStatus && $user && $user.isOnline()"> <span class="message-avatar-online" tabindex="0" data-xf-init="tooltip" data-trigger="auto" title="{{ phrase('online_now')|for_attr }}"></span> </xf:if> </div> </div>
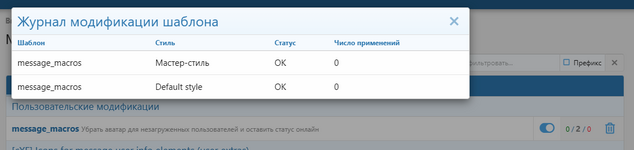
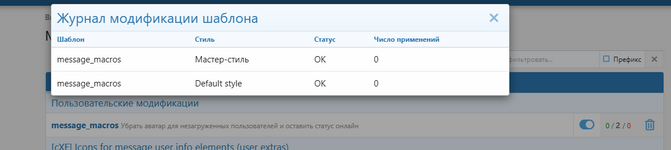
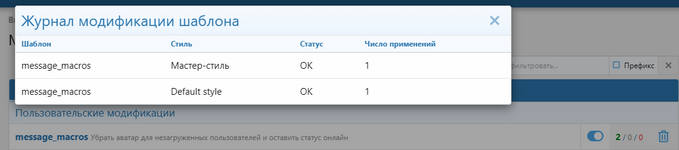
Информация о модификации показывает то же самое


- Сообщения
- 4,015
- Решения
- 312
- Реакции
- 7,381
- Баллы
- 4,165
Сделаем проще. Измените тип поиска на «Регулярное выражение» и замените код поиска.
Если не сработает — покажите ваш шаблон.
HTML:
/<div class="message-avatar .+(?=\s+<div class="message-userDetails)/Uismoljarose
Проверенные
- Сообщения
- 114
- Решения
- 2
- Реакции
- 14
- Баллы
- 155
Сделаем проще. Измените тип поиска на «Регулярное выражение» и замените код поиска.
Если не сработает — покажите ваш шаблон.HTML:/<div class="message-avatar .+(?=\s+<div class="message-userDetails)/Uism

Но есть ещё один последний вопрос по этой теме у меня
А как поставить статус онлайн перед ником на одну строчку!?
- Сообщения
- 4,015
- Решения
- 312
- Реакции
- 7,381
- Баллы
- 4,165
Найти:
Заменить:
В
HTML:
/(\t+<div class="message-avatar .+(?=\s+<div class="message-userDetails))(.*<h4 class="message-name">)(.*<\/h4>)/Uism
Код:
<xf:if is="$user.avatar_date">
$1
</xf:if>
$2
<xf:if is="!$user.avatar_date && $xf.options.showMessageOnlineStatus && $user && $user.isOnline()">
<span class="c-message-online" tabindex="0" data-xf-init="tooltip" data-trigger="auto" title="{{ phrase('online_now')|for_attr }}"></span>
</xf:if>
$3extra.less:
Less:
.c-message-online
{
&:before
{
.m-faBase();
.m-faContent(@fa-var-user-circle, .969em);
line-height: 1;
font-weight: bold;
color: rgb(127, 185, 0);
background: @xf-messageUserBlock--background-color;
border: @xf-messageUserBlock--background-color solid 2px;
border-radius: 50%;
}
}
Решение
oljarose
Проверенные
- Сообщения
- 114
- Решения
- 2
- Реакции
- 14
- Баллы
- 155
- Статус
- В этой теме нельзя размещать новые ответы.
Похожие темы
- Ответы
- 2
- Просмотры
- 459
- Ответы
- 1
- Просмотры
- 494
- Ответы
- 5
- Просмотры
- 712
- Вопрос
- Ответы
- 1
- Просмотры
- 635
- Вопрос
- Ответы
- 6
- Просмотры
- 335