MrEzerYTT
Участники
- Сообщения
- 9
- Реакции
- 1
- Баллы
- 30
MrEzerYTT добавил(а) новый ресурс:
Красивый CSS для имени пользователя - Красивый CSS для имени пользователя
Узнать больше об этом ресурсе...
Красивый CSS для имени пользователя - Красивый CSS для имени пользователя
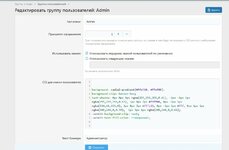
Всем привет!Посмотреть вложение 148621
В этом гайде я покажу как сделать такой стиль для ника:
- Заходим в на форум по ссылке:
У Вас недостаточно прав для просмотра ссылок. Вход или Регистрация- Заходим в нужную вам группу и настраиваем как вам нужно.
- В поле CSS для имени пользователя вписываем данный код:
CSS:background: radial-gradient(#ffe510, #ffef00); background-clip: border-box; text-shadow: 0px 0px 9px rgba(255,255,255,0.61)...
Узнать больше об этом ресурсе...