Jdatiko
Участники
- Сообщения
- 30
- Реакции
- 2
- Баллы
- 65
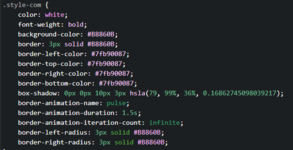
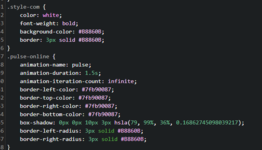
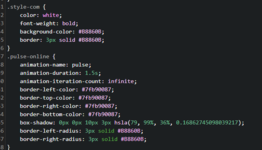
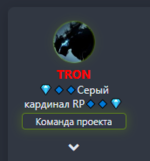
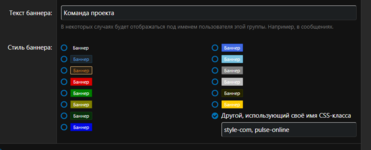
Форум закрыт от простых игроков, не моу открыть. Круг зеленый - мигает как надо, я делаю надпись обводки в шапке "команда проекта". Она как раз зеленая, видно. Второй скрин - сам код. Получается, что у меня обводка и сама надпись "команда проекта" вместе мигают. Я же хочу сделать, что мигалка лишь обводка шапки и не более.Линк на пациента, где там чего мигает