nond
Проверенные
- Сообщения
- 250
- Реакции
- 105
- Баллы
- 8,145
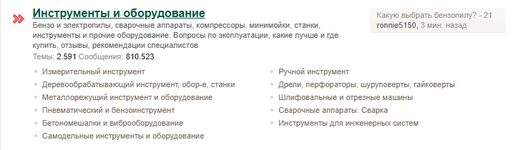
На форме много пояснений про подфорумы в два три столбика, но нет достаточно ясного варианта по поводу следующего:
Стандартного расположения и ширины для названий подфорумов, при 2х 3-х столбиках бывает недостаточно.
node-body содержит в себе иконку слева node-icon, название узла node-title до 50 символов, и список подфорумов;
Далее справа выделенное место для статистики node-stats, аватар пользователя разместившего последнее сообщение, наименование темы, дата, ник пользователя - node-extra.
По дефолту, названия подфорумов не могут "заехать" на всю ширину 100% т.к. справа мешает блок статистики имеющий фиксированную ширину через CSS width: 280px;.
Вопрос:
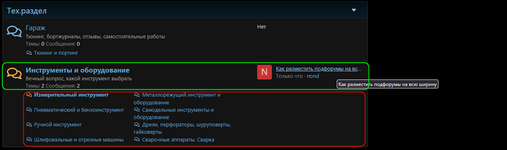
Как модифицировать стандартный шаблон node_list_category для вывода подфорумов node-subNodesFlat на главной странице под названием узла, чтобы:
1. Название узла node-title и статистика node-extra были на одном уровне, в одном блоке т.е. в одном DIV? (node-stats - display: none )
2. Названия подфорумов node-subNodeFlatList располагающиеся ниже, занимали всю ширину node-body т.е. заходили под статистику и экстра?
3. Достаточно ли будет просто перенести местами блоки в шаблоне или нужно оборачивать через еще один DIV?
В шаблоне node_list_category, для анализа я повырезал лишнее, оставив основные блоки.
Я пробовал сделать модификацию шаблона по переносу выделенного жирным в конец, перед закрытием DIV от
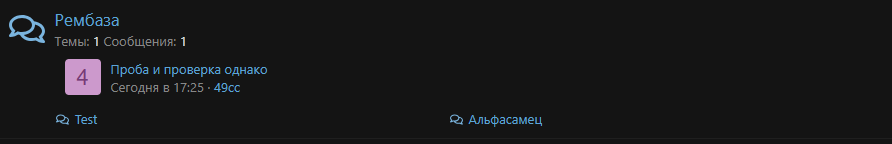
В некоторых случаях, верстка съезжает. Причем не понятно что влияет. При одном подфоруме и отсутствии сообщений, либо при двух-трех подфорумах и созданной темы в подфоруме.
Что делал:
Модификация шаблона. НАЙТИ КОД:
(т.е. по сути я просто переношу код:
в конец в пределах блока
Заменить код НА СЛЕДУЮЩИЙ:
Стандартного расположения и ширины для названий подфорумов, при 2х 3-х столбиках бывает недостаточно.
node-body содержит в себе иконку слева node-icon, название узла node-title до 50 символов, и список подфорумов;
Далее справа выделенное место для статистики node-stats, аватар пользователя разместившего последнее сообщение, наименование темы, дата, ник пользователя - node-extra.
По дефолту, названия подфорумов не могут "заехать" на всю ширину 100% т.к. справа мешает блок статистики имеющий фиксированную ширину через CSS width: 280px;.
Вопрос:
Как модифицировать стандартный шаблон node_list_category для вывода подфорумов node-subNodesFlat на главной странице под названием узла, чтобы:
1. Название узла node-title и статистика node-extra были на одном уровне, в одном блоке т.е. в одном DIV? (node-stats - display: none )
2. Названия подфорумов node-subNodeFlatList располагающиеся ниже, занимали всю ширину node-body т.е. заходили под статистику и экстра?
3. Достаточно ли будет просто перенести местами блоки в шаблоне или нужно оборачивать через еще один DIV?
В шаблоне node_list_category, для анализа я повырезал лишнее, оставив основные блоки.
Код:
<div data-template-name="public:forum_list::node_list_entry" class="node node--id177 node--depth2 node--forum node--unread">
<div class="node-body">
<span class="node-icon" aria-hidden="true">
<div class="node-main js-nodeMain">
<h3 class="node-title">
<div class="node-description ">Описание узла</div>
<div class="node-meta">
<div class="node-statsMeta">
<dl class="pairs pairs--inline">
<dl class="pairs pairs--inline">
</div>
</div>
<div data-template-name="public:forum_list::sub_nodes_flat" class="node-subNodesFlat">
<span class="node-subNodesLabel">Подфорумы:</span>
<ol class="node-subNodeFlatList">
<li data-template-name="public:forum_list::node_list">
<li data-template-name="public:forum_list::node_list_entry">
<li data-template-name="public:forum_list::node_list_entry">
<li data-template-name="public:forum_list::node_list_entry">
</ol>
</div>
</div>
<div class="node-stats"> (вырезанный код)
</div>
<div class="node-extra">
<div class="node-extra-icon"></div>
<div class="node-extra-row"></div>
<div class="node-extra-row"></div>
</div>
</div>
</div>Я пробовал сделать модификацию шаблона по переносу выделенного жирным в конец, перед закрытием DIV от
<div class="node-body">В некоторых случаях, верстка съезжает. Причем не понятно что влияет. При одном подфоруме и отсутствии сообщений, либо при двух-трех подфорумах и созданной темы в подфоруме.
Что делал:
Модификация шаблона. НАЙТИ КОД:
HTML:
<xf:if is="$depth == 2 AND property('nodeListSubDisplay') == 'flat'">
<xf:macro id="forum_list::sub_nodes_flat"
arg-children="{$children}"
arg-childExtras="{$childExtras}"
arg-depth="{{ $depth + 1 }}" />
</xf:if>
</div>
<xf:if is="!{$extras.privateInfo}">
<div class="node-stats">
<dl class="pairs pairs--rows">
<dt>{{ phrase('threads') }}</dt>
<dd>{$extras.discussion_count|number_short(1)}</dd>
</dl>
<dl class="pairs pairs--rows">
<dt>{{ phrase('messages') }}</dt>
<dd>{$extras.message_count|number_short(1)}</dd>
</dl>
</div>
</xf:if>
<div class="node-extra">
<xf:if is="{$extras.privateInfo}">
<span class="node-extra-placeholder">{{ phrase('private') }}</span>
<xf:elseif is="{$extras.LastThread}" />
<div class="node-extra-icon">
<xf:if is="$xf.visitor.isIgnoring($extras.last_post_user_id)">
<xf:avatar user="{{ null }}" size="xs" />
<xf:else />
<xf:avatar user="{$extras.LastPostUser}" defaultname="{$extras.last_post_username}" size="xs" />
</xf:if>
</div>
<div class="node-extra-row">
<xf:if is="$extras.LastThread.isUnread()">
<a href="{{ link('threads/unread', $extras.LastThread) }}" class="node-extra-title" title="{$extras.LastThread.title}">{{ prefix('thread', $extras.LastThread) }}{$extras.LastThread.title}</a>
<xf:else />
<a href="{{ link('threads/post', $extras.LastThread, {'post_id': $extras.last_post_id}) }}" class="node-extra-title" title="{$extras.LastThread.title}">{{ prefix('thread', $extras.LastThread) }}{$extras.LastThread.title}</a>
</xf:if>
</div>
<div class="node-extra-row">
<ul class="listInline listInline--bullet">
<li class="node-extra-date"><xf:date time="{$extras.last_post_date}" /></li>
<xf:if is="$xf.visitor.isIgnoring($extras.last_post_user_id)">
<li class="node-extra-user">{{ phrase('ignored_member') }}</li>
<xf:else />
<li class="node-extra-user"><xf:username user="{$extras.LastPostUser}" defaultname="{$extras.last_post_username}" /></li>
</xf:if>
</ul>
</div>
<xf:else />
<span class="node-extra-placeholder">{{ phrase('none') }}</span>
</xf:if>
</div>(т.е. по сути я просто переношу код:
HTML:
<xf:if is="$depth == 2 AND property('nodeListSubDisplay') == 'flat'">
<xf:macro id="forum_list::sub_nodes_flat"
arg-children="{$children}"
arg-childExtras="{$childExtras}"
arg-depth="{{ $depth + 1 }}" />
</xf:if>
</div>в конец в пределах блока
<div class="node-body">Заменить код НА СЛЕДУЮЩИЙ:
HTML:
<xf:if is="!{$extras.privateInfo}">
<div class="node-stats">
<dl class="pairs pairs--rows">
<dt>{{ phrase('threads') }}</dt>
<dd>{$extras.discussion_count|number_short(1)}</dd>
</dl>
<dl class="pairs pairs--rows">
<dt>{{ phrase('messages') }}</dt>
<dd>{$extras.message_count|number_short(1)}</dd>
</dl>
</div>
</xf:if>
<div class="node-extra">
<xf:if is="{$extras.privateInfo}">
<span class="node-extra-placeholder">{{ phrase('private') }}</span>
<xf:elseif is="{$extras.LastThread}" />
<div class="node-extra-icon">
<xf:if is="$xf.visitor.isIgnoring($extras.last_post_user_id)">
<xf:avatar user="{{ null }}" size="xs" />
<xf:else />
<xf:avatar user="{$extras.LastPostUser}" defaultname="{$extras.last_post_username}" size="xs" />
</xf:if>
</div>
<div class="node-extra-row">
<xf:if is="$extras.LastThread.isUnread()">
<a href="{{ link('threads/unread', $extras.LastThread) }}" class="node-extra-title" title="{$extras.LastThread.title}">{{ prefix('thread', $extras.LastThread) }}{$extras.LastThread.title}</a>
<xf:else />
<a href="{{ link('threads/post', $extras.LastThread, {'post_id': $extras.last_post_id}) }}" class="node-extra-title" title="{$extras.LastThread.title}">{{ prefix('thread', $extras.LastThread) }}{$extras.LastThread.title}</a>
</xf:if>
</div>
<div class="node-extra-row">
<ul class="listInline listInline--bullet">
<li class="node-extra-date"><xf:date time="{$extras.last_post_date}" /></li>
<xf:if is="$xf.visitor.isIgnoring($extras.last_post_user_id)">
<li class="node-extra-user">{{ phrase('ignored_member') }}</li>
<xf:else />
<li class="node-extra-user"><xf:username user="{$extras.LastPostUser}" defaultname="{$extras.last_post_username}" /></li>
</xf:if>
</ul>
</div>
<xf:else />
<span class="node-extra-placeholder">{{ phrase('none') }}</span>
</xf:if>
</div>
<xf:if is="$depth == 2 AND property('nodeListSubDisplay') == 'flat'">
<xf:macro id="forum_list::sub_nodes_flat"
arg-children="{$children}"
arg-childExtras="{$childExtras}"
arg-depth="{{ $depth + 1 }}" />
</xf:if>
</div>Вложения
Последнее редактирование: