dimka1510
Проверенные
- Сообщения
- 2,031
- Решения
- 72
- Реакции
- 1,011
- Баллы
- 3,600
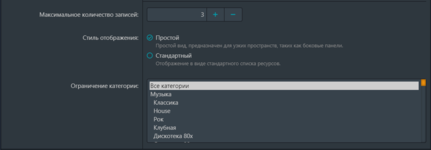
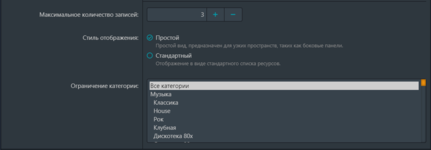
shmecik, виджет новых ресурсов есть из коробки в плагине XFRM. Для выбора показываемых в нём ресурсов из определённых категорий никаких плагинов не нужно.

На этом сайте, как уже говорилось ранее, самописный виджет выводящий ссылки на конкретные файлы. Потому что плагины и движок находятся в разных категориях.
1. Создаём HTML-виджет.
2. Пишем нужное название и ключ виджета. Расширенный режим включать не нужно.
3. Выбираем нужную позицию.
4. В шаблоне указываем текст:
5. Заменяем ссылки и текст на свои.
6. Копируем код с 3 по 17 строку, вставляем нужное количество раз и заменяем текст и ссылки на нужные.
Минус такого подхода: придётся редактировать каждый раз вручную.
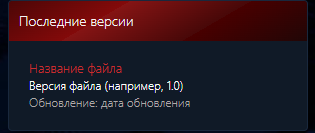
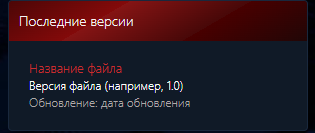
Результат будет примерно таким:


На этом сайте, как уже говорилось ранее, самописный виджет выводящий ссылки на конкретные файлы. Потому что плагины и движок находятся в разных категориях.
1. Создаём HTML-виджет.
2. Пишем нужное название и ключ виджета. Расширенный режим включать не нужно.
3. Выбираем нужную позицию.
4. В шаблоне указываем текст:
HTML:
<div class="block-body">
<div class="block-row">
<div class="contentRow">
<div class="contentRow-main contentRow-main--close">
<a href="https://site.ru/">Название файла</a>
<div class="contentRow-lesser">
Версия файла (например, 1.0)
</div>
<div class="contentRow-minor contentRow-minor--hideLinks">
<ul class="listInline listInline--bullet">
<li>Обновление: дата обновления</li>
</ul>
</div>
</div>
</div>
</div>
</div>6. Копируем код с 3 по 17 строку, вставляем нужное количество раз и заменяем текст и ссылки на нужные.
Минус такого подхода: придётся редактировать каждый раз вручную.
Результат будет примерно таким:

Последнее редактирование:


