Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
XF 2.1 Не прогружаются картинки
- Автор темы Hita
- Дата начала
- Версия XenForo
- 2.1
- Сообщения
- 2,558
- Решения
- 43
- Реакции
- 6,004
- Баллы
- 4,190
- Меценат
- #2
"погода у меня в городе говно"
в некоторых темах сразу все грузится, а в последних создаваемых - не загружаются"погода у меня в городе говно"
- Сообщения
- 2,558
- Решения
- 43
- Реакции
- 6,004
- Баллы
- 4,190
- Меценат
- #4
открываем в теме где проблема консоль браузера и ошибки сюда+ плагины что установлены списком
Есть и универсальная горячая клавиша — F12. Она запускает консоль во всех веб-обозревателях.
И опережая вопрос спрошу, cloud стоит?
ссылку на проблемную тему?
- Google Chrome / Opera: Ctrl + Shift + J
Mozilla Firefox: Ctrl + Shift + K
Есть и универсальная горячая клавиша — F12. Она запускает консоль во всех веб-обозревателях.
И опережая вопрос спрошу, cloud стоит?
ссылку на проблемную тему?
Последнее редактирование:
cloud не установленоткрываем в теме где проблема консоль браузера и ошибки сюда+ плагины что установлены списком
- Google Chrome / Opera: Ctrl + Shift + J
Mozilla Firefox: Ctrl + Shift + K
Есть и универсальная горячая клавиша — F12. Она запускает консоль во всех веб-обозревателях.
И опережая вопрос спрошу, cloud стоит?
Консоль:
Код:
DevTools failed to load SourceMap: Could not load content for chrome-extension://fheoggkfdfchfphceeifdbepaooicaho/sourceMap/chrome/iframe_handler.map: HTTP error: status code 404, net::ERR_UNKNOWN_URL_SCHEME
index.php?threads/veronika-samoilova.13/:1369 GET https://сайт/index.php?attachments/orig_y3mtmd6d-jpg.94/ 508
DevTools failed to load SourceMap: Could not load content for chrome-extension://fheoggkfdfchfphceeifdbepaooicaho/sourceMap/chrome/content.map: HTTP error: status code 404, net::ERR_UNKNOWN_URL_SCHEME
jquery-3.4.1.min.js?_v=a0da8538:2 [Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952
add @ jquery-3.4.1.min.js?_v=a0da8538:2
(anonymous) @ jquery-3.4.1.min.js?_v=a0da8538:2
each @ jquery-3.4.1.min.js?_v=a0da8538:2
each @ jquery-3.4.1.min.js?_v=a0da8538:2
Ae @ jquery-3.4.1.min.js?_v=a0da8538:2
on @ jquery-3.4.1.min.js?_v=a0da8538:2
f @ editor-compiled.js?_v=a0da8538:7
t @ editor-compiled.js?_v=a0da8538:7
_init @ editor-compiled.js?_v=a0da8538:7
s.load @ editor-compiled.js?_v=a0da8538:7
(anonymous) @ editor-compiled.js?_v=a0da8538:7
i @ jquery-3.4.1.min.js?_v=a0da8538:2
dispatch @ jquery-3.4.1.min.js?_v=a0da8538:2
v.handle @ jquery-3.4.1.min.js?_v=a0da8538:2
trigger @ jquery-3.4.1.min.js?_v=a0da8538:2
(anonymous) @ jquery-3.4.1.min.js?_v=a0da8538:2
each @ jquery-3.4.1.min.js?_v=a0da8538:2
each @ jquery-3.4.1.min.js?_v=a0da8538:2
trigger @ jquery-3.4.1.min.js?_v=a0da8538:2
(anonymous) @ editor-compiled.js?_v=a0da8538:7
i @ jquery-3.4.1.min.js?_v=a0da8538:2
(anonymous) @ editor-compiled.js?_v=a0da8538:7
i @ jquery-3.4.1.min.js?_v=a0da8538:2
s._init @ editor-compiled.js?_v=a0da8538:7
s @ editor-compiled.js?_v=a0da8538:7
(anonymous) @ editor-compiled.js?_v=a0da8538:7
each @ jquery-3.4.1.min.js?_v=a0da8538:2
each @ jquery-3.4.1.min.js?_v=a0da8538:2
w.fn.froalaEditor @ editor-compiled.js?_v=a0da8538:7
startInit @ editor-compiled.js?_v=a0da8538:103
init @ editor-compiled.js?_v=a0da8538:102
c @ core-compiled.js?_v=a0da8538:144
e @ core-compiled.js?_v=a0da8538:144
(anonymous) @ core-compiled.js?_v=a0da8538:145
each @ jquery-3.4.1.min.js?_v=a0da8538:2
each @ jquery-3.4.1.min.js?_v=a0da8538:2
f @ core-compiled.js?_v=a0da8538:145
activate @ core-compiled.js?_v=a0da8538:46
onPageLoad @ core-compiled.js?_v=a0da8538:25
e @ jquery-3.4.1.min.js?_v=a0da8538:2
t @ jquery-3.4.1.min.js?_v=a0da8538:2
Show 11 more frames
jquery-3.4.1.min.js?_v=a0da8538:2 [Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952
add @ jquery-3.4.1.min.js?_v=a0da8538:2
(anonymous) @ jquery-3.4.1.min.js?_v=a0da8538:2
each @ jquery-3.4.1.min.js?_v=a0da8538:2
each @ jquery-3.4.1.min.js?_v=a0da8538:2
Ae @ jquery-3.4.1.min.js?_v=a0da8538:2
on @ jquery-3.4.1.min.js?_v=a0da8538:2
f @ editor-compiled.js?_v=a0da8538:7
bindClick @ editor-compiled.js?_v=a0da8538:7
bindCommands @ editor-compiled.js?_v=a0da8538:7
(anonymous) @ editor-compiled.js?_v=a0da8538:7
p @ editor-compiled.js?_v=a0da8538:7
_init @ editor-compiled.js?_v=a0da8538:7
s.load @ editor-compiled.js?_v=a0da8538:7
(anonymous) @ editor-compiled.js?_v=a0da8538:7
i @ jquery-3.4.1.min.js?_v=a0da8538:2
dispatch @ jquery-3.4.1.min.js?_v=a0da8538:2
v.handle @ jquery-3.4.1.min.js?_v=a0da8538:2
trigger @ jquery-3.4.1.min.js?_v=a0da8538:2
(anonymous) @ jquery-3.4.1.min.js?_v=a0da8538:2
each @ jquery-3.4.1.min.js?_v=a0da8538:2
each @ jquery-3.4.1.min.js?_v=a0da8538:2
trigger @ jquery-3.4.1.min.js?_v=a0da8538:2
(anonymous) @ editor-compiled.js?_v=a0da8538:7
i @ jquery-3.4.1.min.js?_v=a0da8538:2
(anonymous) @ editor-compiled.js?_v=a0da8538:7
i @ jquery-3.4.1.min.js?_v=a0da8538:2
s._init @ editor-compiled.js?_v=a0da8538:7
s @ editor-compiled.js?_v=a0da8538:7
(anonymous) @ editor-compiled.js?_v=a0da8538:7
each @ jquery-3.4.1.min.js?_v=a0da8538:2
each @ jquery-3.4.1.min.js?_v=a0da8538:2
w.fn.froalaEditor @ editor-compiled.js?_v=a0da8538:7
startInit @ editor-compiled.js?_v=a0da8538:103
init @ editor-compiled.js?_v=a0da8538:102
c @ core-compiled.js?_v=a0da8538:144
e @ core-compiled.js?_v=a0da8538:144
(anonymous) @ core-compiled.js?_v=a0da8538:145
each @ jquery-3.4.1.min.js?_v=a0da8538:2
each @ jquery-3.4.1.min.js?_v=a0da8538:2
f @ core-compiled.js?_v=a0da8538:145
activate @ core-compiled.js?_v=a0da8538:46
onPageLoad @ core-compiled.js?_v=a0da8538:25
e @ jquery-3.4.1.min.js?_v=a0da8538:2
t @ jquery-3.4.1.min.js?_v=a0da8538:2
Show 14 more frames
jquery-3.4.1.min.js?_v=a0da8538:2 [Violation] Added non-passive event listener to a scroll-blocking 'touchmove' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952
add @ jquery-3.4.1.min.js?_v=a0da8538:2
(anonymous) @ jquery-3.4.1.min.js?_v=a0da8538:2
each @ jquery-3.4.1.min.js?_v=a0da8538:2
each @ jquery-3.4.1.min.js?_v=a0da8538:2
Ae @ jquery-3.4.1.min.js?_v=a0da8538:2
on @ jquery-3.4.1.min.js?_v=a0da8538:2
f @ editor-compiled.js?_v=a0da8538:7
bindClick @ editor-compiled.js?_v=a0da8538:7
bindCommands @ editor-compiled.js?_v=a0da8538:7
(anonymous) @ editor-compiled.js?_v=a0da8538:7
p @ editor-compiled.js?_v=a0da8538:7
_init @ editor-compiled.js?_v=a0da8538:7
s.load @ editor-compiled.js?_v=a0da8538:7
(anonymous) @ editor-compiled.js?_v=a0da8538:7
i @ jquery-3.4.1.min.js?_v=a0da8538:2
dispatch @ jquery-3.4.1.min.js?_v=a0da8538:2
v.handle @ jquery-3.4.1.min.js?_v=a0da8538:2
trigger @ jquery-3.4.1.min.js?_v=a0da8538:2
(anonymous) @ jquery-3.4.1.min.js?_v=a0da8538:2
each @ jquery-3.4.1.min.js?_v=a0da8538:2
each @ jquery-3.4.1.min.js?_v=a0da8538:2
trigger @ jquery-3.4.1.min.js?_v=a0da8538:2
(anonymous) @ editor-compiled.js?_v=a0da8538:7
i @ jquery-3.4.1.min.js?_v=a0da8538:2
(anonymous) @ editor-compiled.js?_v=a0da8538:7
i @ jquery-3.4.1.min.js?_v=a0da8538:2
s._init @ editor-compiled.js?_v=a0da8538:7
s @ editor-compiled.js?_v=a0da8538:7
(anonymous) @ editor-compiled.js?_v=a0da8538:7
each @ jquery-3.4.1.min.js?_v=a0da8538:2
each @ jquery-3.4.1.min.js?_v=a0da8538:2
w.fn.froalaEditor @ editor-compiled.js?_v=a0da8538:7
startInit @ editor-compiled.js?_v=a0da8538:103
init @ editor-compiled.js?_v=a0da8538:102
c @ core-compiled.js?_v=a0da8538:144
e @ core-compiled.js?_v=a0da8538:144
(anonymous) @ core-compiled.js?_v=a0da8538:145
each @ jquery-3.4.1.min.js?_v=a0da8538:2
each @ jquery-3.4.1.min.js?_v=a0da8538:2
f @ core-compiled.js?_v=a0da8538:145
activate @ core-compiled.js?_v=a0da8538:46
onPageLoad @ core-compiled.js?_v=a0da8538:25
e @ jquery-3.4.1.min.js?_v=a0da8538:2
t @ jquery-3.4.1.min.js?_v=a0da8538:2
Show 14 more frames
jquery-3.4.1.min.js?_v=a0da8538:2 [Violation] Added non-passive event listener to a scroll-blocking 'touchmove' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952
add @ jquery-3.4.1.min.js?_v=a0da8538:2
(anonymous) @ jquery-3.4.1.min.js?_v=a0da8538:2
each @ jquery-3.4.1.min.js?_v=a0da8538:2
each @ jquery-3.4.1.min.js?_v=a0da8538:2
Ae @ jquery-3.4.1.min.js?_v=a0da8538:2
on @ jquery-3.4.1.min.js?_v=a0da8538:2
f @ editor-compiled.js?_v=a0da8538:7
_init @ editor-compiled.js?_v=a0da8538:63
s.load @ editor-compiled.js?_v=a0da8538:7
(anonymous) @ editor-compiled.js?_v=a0da8538:7
i @ jquery-3.4.1.min.js?_v=a0da8538:2
dispatch @ jquery-3.4.1.min.js?_v=a0da8538:2
v.handle @ jquery-3.4.1.min.js?_v=a0da8538:2
trigger @ jquery-3.4.1.min.js?_v=a0da8538:2
(anonymous) @ jquery-3.4.1.min.js?_v=a0da8538:2
each @ jquery-3.4.1.min.js?_v=a0da8538:2
each @ jquery-3.4.1.min.js?_v=a0da8538:2
trigger @ jquery-3.4.1.min.js?_v=a0da8538:2
(anonymous) @ editor-compiled.js?_v=a0da8538:7
i @ jquery-3.4.1.min.js?_v=a0da8538:2
(anonymous) @ editor-compiled.js?_v=a0da8538:7
i @ jquery-3.4.1.min.js?_v=a0da8538:2
s._init @ editor-compiled.js?_v=a0da8538:7
s @ editor-compiled.js?_v=a0da8538:7
(anonymous) @ editor-compiled.js?_v=a0da8538:7
each @ jquery-3.4.1.min.js?_v=a0da8538:2
each @ jquery-3.4.1.min.js?_v=a0da8538:2
w.fn.froalaEditor @ editor-compiled.js?_v=a0da8538:7
startInit @ editor-compiled.js?_v=a0da8538:103
init @ editor-compiled.js?_v=a0da8538:102
c @ core-compiled.js?_v=a0da8538:144
e @ core-compiled.js?_v=a0da8538:144
(anonymous) @ core-compiled.js?_v=a0da8538:145
each @ jquery-3.4.1.min.js?_v=a0da8538:2
each @ jquery-3.4.1.min.js?_v=a0da8538:2
f @ core-compiled.js?_v=a0da8538:145
activate @ core-compiled.js?_v=a0da8538:46
onPageLoad @ core-compiled.js?_v=a0da8538:25
e @ jquery-3.4.1.min.js?_v=a0da8538:2
t @ jquery-3.4.1.min.js?_v=a0da8538:2
Show 10 more frames
jquery-3.4.1.min.js?_v=a0da8538:2 [Violation] 'setTimeout' handler took 107ms
jquery-3.4.1.min.js?_v=a0da8538:2 [Violation] Added synchronous DOM mutation listener to a 'DOMSubtreeModified' event. Consider using MutationObserver to make the page more responsive.
add @ jquery-3.4.1.min.js?_v=a0da8538:2
(anonymous) @ jquery-3.4.1.min.js?_v=a0da8538:2
each @ jquery-3.4.1.min.js?_v=a0da8538:2
each @ jquery-3.4.1.min.js?_v=a0da8538:2
Ae @ jquery-3.4.1.min.js?_v=a0da8538:2
on @ jquery-3.4.1.min.js?_v=a0da8538:2
usernameColorTagList @ index.js?_v=a0da8538:2
(anonymous) @ index.js?_v=a0da8538:11
e @ jquery-3.4.1.min.js?_v=a0da8538:2
t @ jquery-3.4.1.min.js?_v=a0da8538:2
index.php?threads/veronika-samoilova.13/:1336 GET https://сайт/index.php?attachments/orig_xxm4p6ch-jpg.91/ 507
index.php?threads/veronika-samoilova.13/:1358 GET https://сайт/index.php?attachments/orig_zpxh6u2l-jpg.93/ 507
index.php?threads/veronika-samoilova.13/:1303 GET https://сайт/index.php?attachments/orig_mrcyloma-jpg.88/ 507
index.php?threads/veronika-samoilova.13/:1325 GET https://сайт/index.php?attachments/orig_gyl4he8o-jpg.90/ 507
index.php?threads/veronika-samoilova.13/:1380 GET https://сайт/index.php?attachments/orig_g1mxh7lr-jpg.95/ 507
index.php?threads/veronika-samoilova.13/:1314 GET https://сайт/index.php?attachments/orig_ld3nofva-jpg.89/ 507
index.php?threads/veronika-samoilova.13/:1347 GET https://сайт/index.php?attachments/orig_1bisprt1-jpg.92/ 507
index.php?threads/veronika-samoilova.13/:1270 GET https://сайт/index.php?attachments/orig_vupdclnr-jpg.85/ 507
index.php?threads/veronika-samoilova.13/:1292 GET https://сайт/index.php?attachments/orig_rcckvz4c-jpg.87/ 507
index.php?threads/veronika-samoilova.13/:1281 GET https://сайт/index.php?attachments/orig_trlg448r-jpg.86/ 507- Сообщения
- 2,558
- Решения
- 43
- Реакции
- 6,004
- Баллы
- 4,190
- Меценат
- #6
507 Insufficient Storage («переполнение хранилища»)
Не хватает места для выполнения текущего запроса. Проблема может быть временной.
Но раз вы замазываете сайт, значит нет копирайтов наших
Не хватает места для выполнения текущего запроса. Проблема может быть временной.
Но раз вы замазываете сайт, значит нет копирайтов наших
У меня лицензия507 Insufficient Storage («переполнение хранилища»)
Не хватает места для выполнения текущего запроса. Проблема может быть временной.
Но раз вы замазываете сайт, значит нет копирайтов наших
Вложения
- Сообщения
- 2,558
- Решения
- 43
- Реакции
- 6,004
- Баллы
- 4,190
CrazyHackGUT
Проверенные
- Сообщения
- 3,790
- Решения
- 120
- Реакции
- 8,837
- Баллы
- 2,600
- Меценат
- #9
- Сообщения
- 2,558
- Решения
- 43
- Реакции
- 6,004
- Баллы
- 4,190
- Меценат
- #10
CrazyHackGUT, я перешел на маки и для меня мир изменился.....я и так путаюсь))
Да я проверил в Microsoft Edge - там все прогружается, в Хроме и Мазиле - нет
Не знаю почему, Java вкл
- Сообщения
- 2,558
- Решения
- 43
- Реакции
- 6,004
- Баллы
- 4,190
- Меценат
- #12
Ждите Smalesh или Mirovinger пнут в нужном направлении
- Сообщения
- 3,698
- Решения
- 285
- Реакции
- 6,903
- Баллы
- 1,565
Вложения
- Сообщения
- 3,698
- Решения
- 285
- Реакции
- 6,903
- Баллы
- 1,565
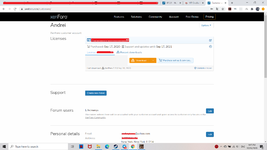
Hita, это все, конечно, здорово, но что с копирайтом локализации? У вас его нет.
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
ВЫ НЕ МОЖЕТЕ:
- просто так удалить копирайт на форум xenForo.Info - Ваш путеводитель по миру xenForo (для того, чтобы получить разрешение на удаление копирайта (Branding Removal), Вам нужно сделать пожертвование (назовём это так) в размере 30$. После этого Ваш форум будет добавлен в список сайтов, которые приобрели право на удаление копирайта русификации. За реквизитами просьба писать мне в личные сообщения, спрашивать реквизиты для оплаты, а так же сразу указывать адрес своего форума)
Форум на англ, для англ язычных )Hita, это все, конечно, здорово, но что с копирайтом локализации? У вас его нет.
У Вас недостаточно прав для просмотра ссылок. Вход или Регистрация
- Сообщения
- 3,698
- Решения
- 285
- Реакции
- 6,903
- Баллы
- 1,565
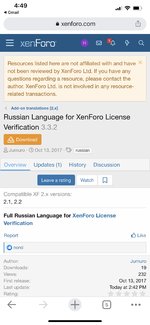
Русский язык от сюда и вам откуда знать что там нет копирайта?Hita, но русский язык там установлен, копирайта там нет.
Вложения
Последнее редактирование:
- Сообщения
- 3,698
- Решения
- 285
- Реакции
- 6,903
- Баллы
- 1,565
Hita,
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
- Вы НЕ можете:
- удалить/изменять копирайт этой русификации и его активную ссылку на сайт
У Вас недостаточно прав для просмотра ссылок. Вход или Регистрация
Покажите мне, где у меня отсутствует копирайт русского языка и есть ли выбор языка на моем форуме впринципе? Укажите где?
Когда форум англ язычен
Похожие темы
- Ответы
- 4
- Просмотры
- 164
- Ответы
- 6
- Просмотры
- 195
- Ответы
- 1
- Просмотры
- 106
- Ответы
- 1
- Просмотры
- 79
- Ответы
- 9
- Просмотры
- 226