Bams
Заблокирован
- Сообщения
- 470
- Решения
- 2
- Реакции
- 70
- Баллы
- 325
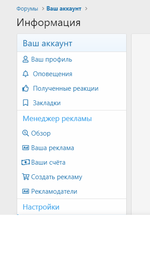
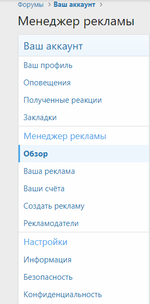
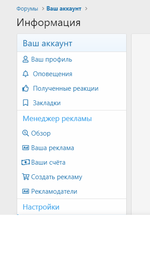
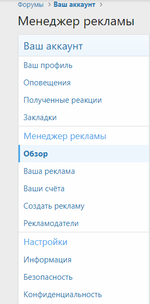
В боковом меню если link account_ иконки срабатывают

В плагине, на странице /ads-manager/ не хотят работать, в чем может быть проблема ?


Код:
[data-template^="account_"] {
.p-body-sideNav {
[class^="block"]:before {
display: inline-block;
.m-faBase();
margin-right: 3px;
}
[class^="block"] {
&[href^="/members/"] {
.m-faBefore("\f007");
}
&[href$="/alerts"] {
.m-faBefore("\f0f3");
}
&[href$="/likes"] { // XF2.0.x
.m-faBefore("\f164");
}
&[href$="/reactions"] { // XF2.1.x
.m-faBefore("\f164");
}
&[href$="/bookmarks"] { // XF2.1.x
.m-faBefore("\f02e");
}
&[href$="/account-details"] {
.m-faBefore("\f4fe");
}
&[href$="/security"] {
.m-faBefore("\f3ed");
}
&[href$="/privacy"] {
.m-faBefore("\f023");
}
&[href$="/preferences"] {
.m-faBefore("\f085");
}
&[href$="/signature"] {
.m-faBefore("\f040");
}
&[href$="/upgrades"] {
.m-faBefore("\f158");
}
&[href$="/connected-accounts/"] {
.m-faBefore("\f0c0");
}
&[href$="/following"] {
.m-faBefore("\f234");
}
&[href$="/ignored"] {
.m-faBefore("\f235");
}
&[href^="/logout/"] {
.m-faBefore("\f08b");
}
&[href^="/account/invitation"] {
.m-faBefore("\f500");
}
&[href^="/ads-manager/"] {
.m-faBefore("\f688");
}
&[href^="/ads-manager/ads/"] {
.m-faBefore("\f641");
}
&[href^="/ads-manager/invoices/"] {
.m-faBefore("\f53a");
}
&[href^="/ads-manager/packages/"] {
.m-faBefore("\f217");
}
&[href^="/ads-manager/advertisers"] {
.m-faBefore("\f641");
}
}
}
}В плагине, на странице /ads-manager/ не хотят работать, в чем может быть проблема ?

Последнее редактирование:


