Benjamin Willson
Проверенные
- Сообщения
- 228
- Решения
- 2
- Реакции
- 17
- Баллы
- 1,720
Доброго времени суток, подскажите, как убрать нижний футер. Не могу разобраться.
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
на определенной странице, в данном случае на главнойВезде?
на определенной странице, в данном случае на главной
.template-forum_list {
.p-footer {
display: none;
}
}копирайт я оставлюНо я опять подыму вопрос копирайтов, если там есть копирайт локализации с данного форума или от Джумуро, крайне не советую скрывать, нагоняй получишь.Код:.template-forum_list { .p-footer { display: none; } }
С этим кодом он не останется, только если он вынесен за пределы футера, в чём я сомневаюськопирайт я оставлю
.template-forum_list {
.p-footer {
.p-footer-inner {
div:not(.p-footer-copyright) {
display: none;
}
}
}
}В тему стиля, я без понятия откуда там пустота, может футеру высота задана, а может ещё что...спасибо большое, а можешь еще подсказать пожалуйста как убрать эту пустоту?
Посмотреть вложение 144791
В тему стиляПосмотреть вложение 144792
вот это когда отключаешь то норм, но это в браузере. как в коде сделать это( .p-footer { padding-bottom: 0px; } - так не работает(
это на любом стиле так. сейчас стоит Ryzen Pro, я написал в ихнем топике, где еще можно спросить?В тему стиля
display: none; в консоли браузера. Вот когда из кода вырезано - уже другой разговор...понял, но убрать как то же можно его? мне подсказали, что он может жс грузиться, но как отследить не понимаюIlyaPep, наличие копирайта при таком подходе проверяется отключением галочки уdisplay: none;в консоли браузера. Вот когда из кода вырезано - уже другой разговор...
Namr355, далеко не на любом. На дефолтном этого отступа нет. На трёх кастомных стилях, установленных у меня на форуме, тоже такого нет. На скачанных неизвестно откуда стилях и не такое может быть.
<div class="p-footer"> как атрибут style="padding-bottom: 60px;" и выглядит как
<div class="p-footer" style="padding-bottom: 60px;">!important:.p-footer {
padding-bottom: 0px !important;
}получилось, спасибо большое.Namr355, в модификациях шаблонов можно посмотреть, возможно, добавляется к<div class="p-footer">как атрибутstyle="padding-bottom: 60px;"и выглядит каки поэтому просто прописать нужное значение в extra.less в твоём случае не работает потому что стили в HTML-коде элемента имеют приоритет над стилями из CSS/LESS. В extra.less можно попробовать нужную высоту прописать черезКод:<div class="p-footer" style="padding-bottom: 60px;">!important:
Код:.p-footer { padding-bottom: 0px !important; }

по идее же тогда если прописать код в extra в футере то должно работать, но почему то не работает, странно)Namr355, тем что extra.less - шаблон и применяется ко всему сайту, а поле в настройках элементов стиля добавляет дополнительное оформление к конкретному блоку
padding-bottom: 0px; (или любой другой CSS-код), то есть то что должно стоять внутри фигурных скобок (если брать как пример твою ситуацию):.p-footer {
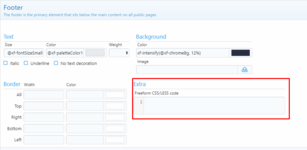
}оно нужно чтобы больше "кастомизировать" оформление элемента, чем позволяют стандартные настройки.поле extra в настройках элементов стиля переводится как "дополнительно"
понял, ну код все равно не сработал ахах) вообще не понимаю как работает extra в стилях. в extra.less - все четко работаетNamr355, в этом блоке прописывается толькоpadding-bottom: 0px;(или любой другой CSS-код), то есть то что должно стоять внутри фигурных скобок (если брать как пример твою ситуацию):
Код:.p-footer { }
оно нужно чтобы больше "кастомизировать" оформление элемента, чем позволяют стандартные настройки.
Мы используем основные cookies для обеспечения работы этого сайта, а также дополнительные cookies для обеспечения максимального удобства пользователя.
Посмотрите дополнительную информацию и настройте свои предпочтения

