Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Решено Обводка ника не работает
- Автор темы Politarov
- Дата начала
-
- Теги
- обводка ника стиль ника
- Статус
- В этой теме нельзя размещать новые ответы.
- Версия XenForo
- v2.2.3 Patch 1
Narberal Gamma
Проверенные
- Сообщения
- 747
- Решения
- 11
- Реакции
- 205
- Баллы
- 375
А у вас какой стиль? У меня стандартный стиль стоит, проблем не наблюдается
Politarov
Проверенные
- Сообщения
- 145
- Решения
- 2
- Реакции
- 18
- Баллы
- 160
IO - Dark Mode / PrismaА у вас какой стиль? У меня стандартный стиль стоит, проблем не наблюдается
не работает и на стандартном
Вложения
Последнее редактирование:
IlyaPep
Проверенные
- Сообщения
- 2,163
- Решения
- 265
- Реакции
- 4,510
- Баллы
- 2,250
Это не стилей проблема, а градиентных никовА у вас какой стиль? У меня стандартный стиль стоит, проблем не наблюдается
Politarov
Проверенные
- Сообщения
- 145
- Решения
- 2
- Реакции
- 18
- Баллы
- 160
IlyaPep
Проверенные
- Сообщения
- 2,163
- Решения
- 265
- Реакции
- 4,510
- Баллы
- 2,250
Посмотреть вложение 126471 ну проблема все равно есть
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
Politarov
Проверенные
- Сообщения
- 145
- Решения
- 2
- Реакции
- 18
- Баллы
- 160
Не работает пропадает ник и все..У Вас недостаточно прав для просмотра ссылок. Вход или Регистрация
Градиент ники у меня любой может ставить(плагин)
- Сообщения
- 3,974
- Решения
- 308
- Реакции
- 7,309
- Баллы
- 2,565
- Сообщения
- 3,974
- Решения
- 308
- Реакции
- 7,309
- Баллы
- 2,565
Skaiman
Проверенные
- Сообщения
- 18,435
- Решения
- 236
- Реакции
- 34,112
- Баллы
- 21,375
ну да, все из за движка :) не раз уже обсуждалось и исправлялось и все равно движок кривой, а не руки :)если из-за движка
Politarov
Проверенные
- Сообщения
- 145
- Решения
- 2
- Реакции
- 18
- Баллы
- 160
Код:
.username--style5 {
background: -webkit-linear-gradient(90deg, #0095dd 0%, #f1094b 100%, #0095dd);
background: linear-gradient(90deg, #04adff 0%, #ff0049 100%, #0095dd);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.memberHeader--withBanner,
.memberTooltip--withBanner {
.username--style5 {
&.is-stroked {
&:before {
color: transparent;
-webkit-text-stroke: 2px transparent;
}
& span {
position: unset;
text-shadow: 0 0 20px black;
}
}
}
}из-за него проблема оказалась
DimmmCom
Проверенные
- Сообщения
- 483
- Решения
- 22
- Реакции
- 990
- Баллы
- 11,175
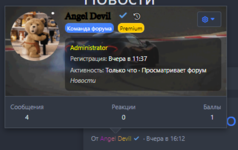
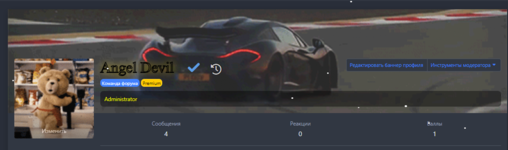
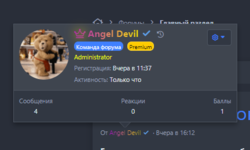
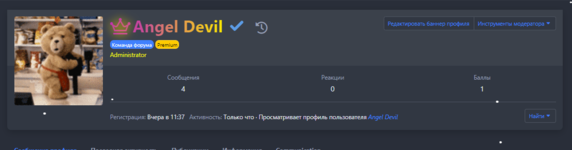
При добавлении обложки в профиль, создаётся новый класс, который меняет цвет ника и добавляет ему контур. Соответственно код LESS необходимо корректировать.Всем привет, столкнулся что при установки обложки меняется обводка и стиль ника. подскажите как исправить данный конфуз?
Посмотреть вложение 126440Посмотреть вложение 126441
Убираю обложку :
Посмотреть вложение 126442Посмотреть вложение 126443
Но, как я вижу знаний в этом направлении мало, поэтому можешь в настройках стиля, так сказать, деактивировать свойства добавляемого класса.
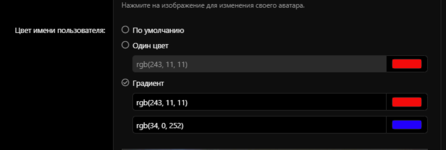
Открываешь настройки стиля, группа "Профили пользователей", ищешь настройки стиля имени в профиле и в всплывающей подсказке, очищаешь поле "цвет текста" и в блок дополнительно добавляешь данный код
Less:
.is-stroked::before {
content: none;
}Politarov
Проверенные
- Сообщения
- 145
- Решения
- 2
- Реакции
- 18
- Баллы
- 160
Пропал ник простоОткрываешь настройки стиля, группа "Профили пользователей", ищешь настройки стиля имени в профиле и в всплывающей подсказке, очищаешь поле "цвет текста" и в блок дополнительно добавляешь данный код
Less:.is-stroked::before { content: none; }
DimmmCom
Проверенные
- Сообщения
- 483
- Решения
- 22
- Реакции
- 990
- Баллы
- 11,175
DimmmCom
Проверенные
- Сообщения
- 483
- Решения
- 22
- Реакции
- 990
- Баллы
- 11,175
Mirovinger
Администрация
- Сообщения
- 23,590
- Решения
- 84
- Реакции
- 58,893
- Баллы
- 50,975
Большая просьба, не добавлять код в настройки, потом люди путаются и не понимаю, что у них и где, лучше всё вПри добавлении обложки в профиль, создаётся новый класс, который меняет цвет ника и добавляет ему контур. Соответственно код LESS необходимо корректировать.
Но, как я вижу знаний в этом направлении мало, поэтому можешь в настройках стиля, так сказать, деактивировать свойства добавляемого класса.
Открываешь настройки стиля, группа "Профили пользователей", ищешь настройки стиля имени в профиле и в всплывающей подсказке, очищаешь поле "цвет текста" и в блок дополнительно добавляешь данный код
Less:.is-stroked::before { content: none; }
extra.less, не зря же он существует для таких целей.- Статус
- В этой теме нельзя размещать новые ответы.
Похожие темы
- Ответы
- 1
- Просмотры
- 303
- Ответы
- 3
- Просмотры
- 196
- Вопрос
- Ответы
- 3
- Просмотры
- 120
- Ответы
- 16
- Просмотры
- 2K
- Ответы
- 10
- Просмотры
- 335