SHERIFF
Проверенные
- Сообщения
- 43
- Решения
- 1
- Реакции
- 2
- Баллы
- 1,710
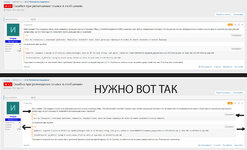
Привет, хочется сделать отступы между текстом и краями фона.
Слишком уж близко текст находится к краю фона, особенно в статьях.
Если есть возможность, сменить бы чисто в статьях отступ.
Наверняка в bbWrapper надо бы копать, аль просто в extra less запихнуть отступ, хочется более грамотно, может в шаблонах стиля или дефолтных настройках можно сменить. Не хочется рисковать, дождемся знатоков, как лучше реализовать.
Пример, только необходимо для статей.
Слишком уж близко текст находится к краю фона, особенно в статьях.
Если есть возможность, сменить бы чисто в статьях отступ.
Наверняка в bbWrapper надо бы копать, аль просто в extra less запихнуть отступ, хочется более грамотно, может в шаблонах стиля или дефолтных настройках можно сменить. Не хочется рисковать, дождемся знатоков, как лучше реализовать.
Пример, только необходимо для статей.