Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Панелька на главной как сделать
- Автор темы TwiX
- Дата начала
- Сообщения
- 3,078
- Решения
- 123
- Реакции
- 13,371
- Баллы
- 5,045
Шаблон node_forum_level_2
Ищешь такой код:
Заменяешь на
Подравняешь сам padding-right / padding-left
Ищешь такой код:
Код:
<div class="nodeStats pairsInline">
<dl><dt>{xen:phrase discussions}:</dt> <dd>{xen:if $forum.privateInfo, '–', {xen:number $forum.discussion_count}}</dd></dl>
<dl><dt>{xen:phrase messages}:</dt> <dd>{xen:if $forum.privateInfo, '–', {xen:number $forum.message_count}}</dd></dl>
Код:
<div class="nodeStats pairsInline">
<dl><dt><i class="fa fa-file-o Tooltip" style="padding-right: 3px;"></i>{xen:phrase discussions}:</dt> <dd>{xen:if $forum.privateInfo, '–', {xen:number $forum.discussion_count}}</dd></dl>
<dl><dt><i class="fa fa-comments-o Tooltip" style="padding-left: 15px; padding-right: 3px;"></i>{xen:phrase messages}:</dt> <dd>{xen:if $forum.privateInfo, '–', {xen:number $forum.message_count}}</dd></dl>TwiX
Проверенные
- Сообщения
- 1,411
- Решения
- 8
- Реакции
- 361
- Баллы
- 3,395
- Сообщения
- 3,078
- Решения
- 123
- Реакции
- 13,371
- Баллы
- 5,045
100% ты что-то лишнее удалил/вставил.
Mirovinger
Администрация
- Сообщения
- 23,342
- Решения
- 80
- Реакции
- 58,256
- Баллы
- 33,475
А ничего, что в стиле может быть свой синтаксис и условия, настройки.=)
TwiX
Проверенные
- Сообщения
- 1,411
- Решения
- 8
- Реакции
- 361
- Баллы
- 3,395
- Сообщения
- 1,843
- Решения
- 20
- Реакции
- 2,801
- Баллы
- 5,840
- Меценат
- #7
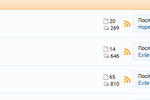
Дак посмотрите в html буке "выравнивание по правому краю" и сидите допетривайте))Всё получилось ну помогите сделать вот так до такого вида
Посмотреть вложение 64560
У меня вот так щас
Посмотреть вложение 64561
P.S Я пробывал подправлять padding-right / padding-left
Ну не могу сделать до такого вида
Учитесь самостоятельности :redface:
ох уж эти хакеры :facepalm:
Airen
Проверенные
- Сообщения
- 34
- Реакции
- 15
- Баллы
- 1,705
Фаербаг не поможет подстмотреть?
Huodus
Проверенные
- Сообщения
- 485
- Реакции
- 47
- Баллы
- 730
TwiX
Проверенные
- Сообщения
- 1,411
- Решения
- 8
- Реакции
- 361
- Баллы
- 3,395
U
unconfirmed
.в node_forum_level_2
код
заменить на
В шаблоне node_list.css у CSS класса .nodeStats dl, .subForumsPopup убрать float: left; и поставить margin-right: 0;.
В этом же шаблоне CSS классу .node .nodeStats
добавить строку float: right;
код
Код:
<dl><dt>{xen:phrase discussions}:</dt> <dd>{xen:if $forum.privateInfo, '–', {xen:number $forum.discussion_count}}</dd></dl>
<dl><dt>{xen:phrase messages}:</dt> <dd>{xen:if $forum.privateInfo, '–', {xen:number $forum.message_count}}</dd></dl>
Код:
<dl><dt><i class="fa fa-file-o" aria-hidden="true"></i></dt> <dd>{xen:if $forum.privateInfo, '–', {xen:number $forum.discussion_count}}</dd></dl>
<dl><dt><i class="fa fa-comments-o" aria-hidden="true"></i></dt> <dd>{xen:if $forum.privateInfo, '–', {xen:number $forum.message_count}}</dd></dl>В этом же шаблоне CSS классу .node .nodeStats
добавить строку float: right;
Последнее редактирование модератором:
Mirovinger
Администрация
- Сообщения
- 23,342
- Решения
- 80
- Реакции
- 58,256
- Баллы
- 33,475
Поправочка, это можно сделать не правя шаблон.В шаблоне node_list.css у CSS класса .nodeStats dl, .subForumsPopup убрать float: left; и поставить margin-right: 0;.
В этом же шаблоне CSS классу .node .nodeStats
добавить строку float: right;
U
unconfirmed
.каким образом?Поправочка, это можно сделать не правя шаблон.
Mirovinger
Администрация
- Сообщения
- 23,342
- Решения
- 80
- Реакции
- 58,256
- Баллы
- 33,475
Huodus
Проверенные
- Сообщения
- 485
- Реакции
- 47
- Баллы
- 730
Mirovinger, как сделать его еще правее на 2px?
Последнее редактирование:
bphmth
Проверенные
- Сообщения
- 234
- Реакции
- 206
- Баллы
- 745
margin-right: 0; на margin-right: 2px; ?
Huodus
Проверенные
- Сообщения
- 485
- Реакции
- 47
- Баллы
- 730
bphmth
Проверенные
- Сообщения
- 234
- Реакции
- 206
- Баллы
- 745
тогда -2px поставь :-) Л - логика
Huodus
Проверенные
- Сообщения
- 485
- Реакции
- 47
- Баллы
- 730
Похожие темы
- Ответы
- 0
- Просмотры
- 90
- Ответы
- 1
- Просмотры
- 211
- Вопрос
- Ответы
- 1
- Просмотры
- 162
- Ответы
- 6
- Просмотры
- 180
- Решено
- Ответы
- 2
- Просмотры
- 564