ramdev
Только чтение
- Сообщения
- 84
- Решения
- 1
- Реакции
- 16
- Баллы
- 65
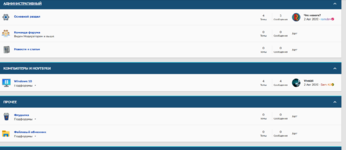
Мой exta.less может кому пригодиться) Разметил комментариями ну если что простите за бардак)
P.S. Статитиска которая снизу это с помощью плагина.
P.S. Статитиска которая снизу это с помощью плагина.
Код:
/*------------------------------Смена цвета логина----------------------------*/
.username[data-user-id="1"] {
[class^="username"] {
background: linear-gradient(90deg, #0095dd 0%, #f1094b 100%, #0095dd);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
color: #FF512F;
}
}
.username[data-user-id="8"] {
[class^="username"] {
background: linear-gradient(90deg, #8B00000 10%, #FF8C00 80%, #006400);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
color: #FF512F;
}
}
/*------------------------------Смена цвета логина-------------------*/
/*------------------------------Спрятать рамки и иконки------------*/
.xfa-nit-node-icon {
z-index: 1;
}
.node-body:before {
content: none;
}
/*
.node-icon i {
border: none;
}
*/
.node-icon i {
display: none;
}
/*------------------------------Спрятать рамки и иконки------------*/
/*-------------------------------------Смена цвета текста категории и раздела--------------------------------------------------------------------*/
.block--category44 .block-header a {
color: #FFFFFF;
}
.block--category44 .block-container {
.block-header { /* Цвет фона заголовка категории */
background: #174E75;
color: #FFDF;
}
}
/*------------------------------------------------------------------------------*/
.block--category40 .block-header a {
color: #FFFFFF;
}
.block--category40 .block-container {
.block-header { /* Цвет фона заголовка категории */
background: #174E75;
color: #FFDF;
}
}
/*--------------------------------------------------------------------------*/
.block--category36 .block-header a {
color: #FFFFFF;
}
.block--category36 .block-container {
.block-header { /* Цвет фона заголовка категории */
background: #174E75;
color: #FFDF;
}
}
/*-------------------------------------------------------------------------------*/
.block--category33 .block-header a {
color: #FFFFFF;
}
.block--category33 .block-container {
.block-header { /* Цвет фона заголовка категории */
background: #174E75;
color: #FFDF;
}
}
/*-------------------------------------Смена цвета текста категории и раздела--------------------------------------------------------------------*/
/*----------------------------------------------Замена иконок разделов--------------------------------------*/
.node--forum.node--id37.node--read .node-icon
{
background-image: url('/styles/xenith/images/windows.png');
background-repeat: no-repeat;
background-position: 5px;
}
.node--forum.node--id38.node--read .node-icon
{
background-image: url('/styles/xenith/images/wstore.png');
background-repeat: no-repeat;
background-position: 5px;
}
.node--forum.node--id34.node--read .node-icon
{
background-image: url('/styles/xenith/images/set.png');
background-repeat: no-repeat;
background-position: 8px;
}
.node--forum.node--id42.node--read .node-icon
{
background-image: url('/styles/xenith/images/wexp.png');
background-repeat: no-repeat;
background-position: 8px;
}
.node--forum.node--id45.node--read .node-icon
{
background-image: url('/styles/xenith/images/del.png');
background-repeat: no-repeat;
background-position: 8px;
}
.node--forum.node--id35.node--read .node-icon
{
background-image: url('/styles/xenith/images/mod.png');
background-repeat: no-repeat;
background-position: 8px;
}
.node--forum.node--id41.node--read .node-icon
{
background-image: url('/styles/xenith/images/flud.png');
background-repeat: no-repeat;
background-position: 10px;
}
.node--forum.node--id49.node--read .node-icon
{
background-image: url('/styles/xenith/images/news.png');
background-repeat: no-repeat;
background-position: 10px;
}
/*----------------------------------------------Замена иконок разделов--------------------------------------*/
Последнее редактирование: