Brilliantov
Проверенные
- Сообщения
- 10
- Решения
- 1
- Реакции
- -1
- Баллы
- 28
Привет всем!
Столкнулся с такой проблемой, которой почему то на мое удивление не могу решить.
Я работал на платформе ПК. Написал код, который управляет табом.

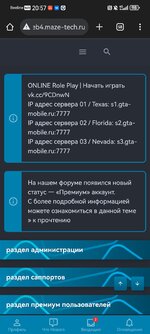
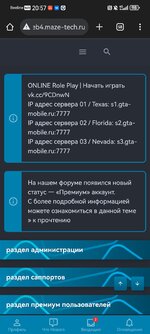
Такое наподобии меню. На ПК все прекрасно, но вот на телефоне все плачевно. Он у меня ушел так скажем на 100 верст от изначального места.
 Я не могу зайти даже в настройки на телефоне, не говоря уже о других функциях.
Я не могу зайти даже в настройки на телефоне, не говоря уже о других функциях.
А на ПК все отлично.

Можете помочь пожалуйста найти мою ошибку? Если нужен CSS код, то я дам его.
Столкнулся с такой проблемой, которой почему то на мое удивление не могу решить.
Я работал на платформе ПК. Написал код, который управляет табом.

Такое наподобии меню. На ПК все прекрасно, но вот на телефоне все плачевно. Он у меня ушел так скажем на 100 верст от изначального места.
 Я не могу зайти даже в настройки на телефоне, не говоря уже о других функциях.
Я не могу зайти даже в настройки на телефоне, не говоря уже о других функциях.А на ПК все отлично.

Можете помочь пожалуйста найти мою ошибку? Если нужен CSS код, то я дам его.


